こんばんは、「ひろきちの家ってモフモフある?」と聞いたら笑われたデザイナーのブンです。
なんで笑うんだ。まったく。
(ひろきち談「普通のトーンで聞いてくるんで・・・」)
先日、かなり昔に作った社内向けセミナー「ビジュアル論」の資料が出てきました。

非常に懐かしいと感じながら、考え方として変わっていない部分、新しい考えがミックスされた部分があったのでブログにしてみます。
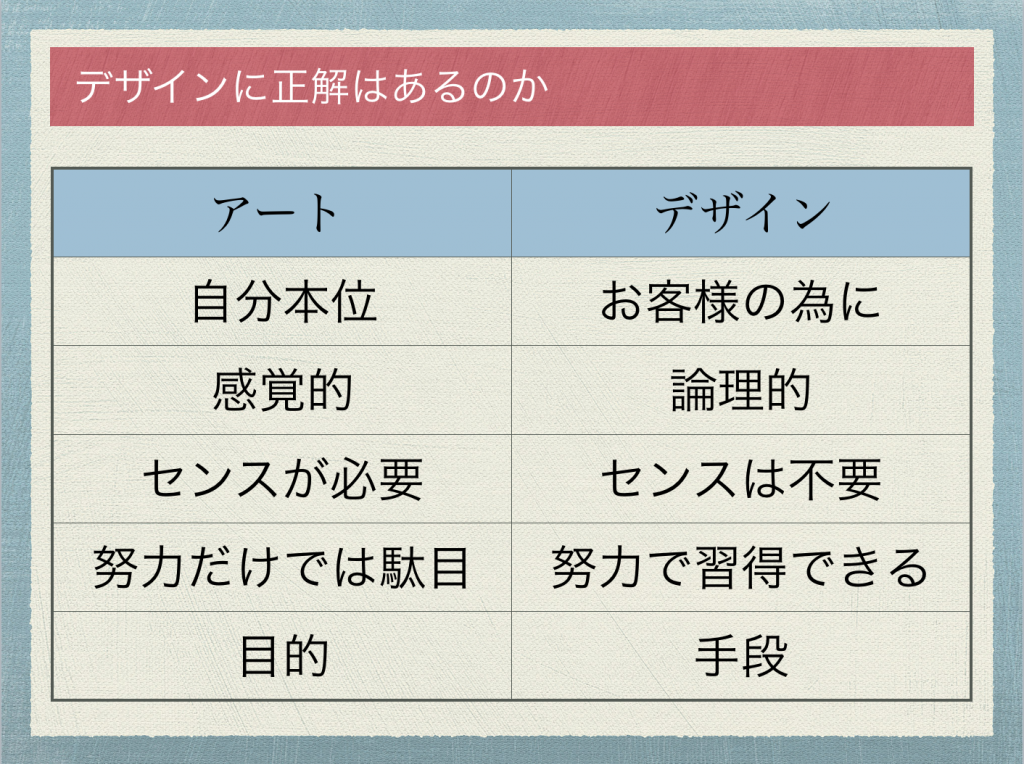
デザインに正解はあるのか
みなさんはどう思いますか?
デザインに正解はあるでしょうか?
私は「ある」と思います。
「正解」と「不正解」があります。
ただし、正解は1つではありません。
ではなぜ正解があるのでしょうか?

ここでポイントなのは、デザインとアートは全く違うということ。
よく混同されがちで、デザイナーでもアーティストみたいな人がたくさんいます。
でもデザイナーを目指すなら、アーティストになったら駄目だと私は思っています。
アーティスティックな事がしたいなら、仕事とは関係のない所でやってくださいね、って感じです。
私にとってデザインは目的に対する手段。
つまり、「目的を達成できない、目的に沿っていないデザイン」=「不正解」ということになります。
一方アートは、自分本位というと誤解が生まれそうですが「その人本位の感性」が売り物であり、その感性が人に響いた時に価値が生まれます。
そこに目的や商業性が入ってくると、それがアートなのかデザインなのか曖昧なものになってきます。
じゃあイラストレーターは?となってくると、商業でもアートでもあるので尚更私には分からないラビリンス。現役イラストレーターの方のご意見を聞いてみたいです。
そんなわけで、正解があるデザインって、実はシンプルなんです。
あなたの周りに、デザインしたものに対して何の話も聞かずに
「これは駄目」「あれは駄目」と言うデザイナーはいませんか?
私がデザインの専門学校に通っていた時、先生によく言われていたことがあります。
「なぜこうしたのか?」
つまりWHY?です。
「こういう事がしたかったんです」と伝えると、
「じゃあこうした方が効果的だよね」と改善案や、新しい選択肢を与えてくれました。
今でも尊敬している大師匠で、私のデザインに対する基礎意識を作ってくれた人です。
何をしたいから、どうデザインするのか。
それがデザインの本質だと私は思っています。
言語化し、ビジュアル化する意味
ではデザインというのは何をするのか。
それは、言語化し→ビジュアル化することです。
以前は「言語をビジュアル化することがデザイン」だと思っていましたが、今は「言語化すること」もデザイナーに求められることだと考えるようになりました。
言語化について
ではまず言語化、についてです。
これについて非常に分かりやすいのは、LP(ランディングページ)を作る時。(※ランディングページって何?という方は→【こちら】)
お客様の商品やサービスのランディングページを作成する際、私たちはかなりの時間をかけてヒアリングを行います。
なぜこの会社を立ち上げたのか?
その商品はどうして生まれたのか?
そのサービスで一体なにを変えたかったのか?
ターゲットは?
こだわりは?
あなたはどういう人なんですか?
お客様からすると「もう勘弁して!」と言われそうなくらい、根掘り葉掘り聞きます。
なぜなら、お客様の商品をアピールするページを作るのに、その商品を作った人と同じか、それ以上にその商品についての理解が必要だからです。
そうして膨大な時間をかけて埋められたヒアリングシートから、ランディングページの基礎となるストーリーを「言語」でまず作成します。
ここにもかなりの時間をかけます。
ある程度ロジックとして出来上がっている、「ヒアリングシートからストーリーを作成するテンプレート」は出来ています。
ただ、お客様から聞いたヒアリングシート、調査した競合や市場、頂いたパンフレットなどの情報、ターゲット層など、膨大な情報が目の前にあります。
それを整理(※後で詳しく書いてます)し、ストーリーに組みなおしていく必要があるので、どうしても時間がかかってしまいますし、絶対に妥協してはいけないと私は思っています。
また、ターゲットに合わせた言葉の選び方も大切です。
ドラッグストアでコスパの良いコスメを求めている女子高生に向けてなら
「まつげ伸びまくり!めっちゃ盛れるマスカラ」
価格よりも品質を重視する社会で働く30代女性に向けてなら
「世界初の新技術を使った+2cm伸びるファイバーマスカラ」
など。
これはあくまで簡単に書き分けただけですが、コピーライティングの力も重要になってくるということです。
ビジュアル化について
ではこうして言語化したものを、ビジュアル化するのは、なぜでしょうか?
それは、言語だけの説明よりも、ビジュアル化した方が分かりやすかったり、スペースが少なく済むからです。
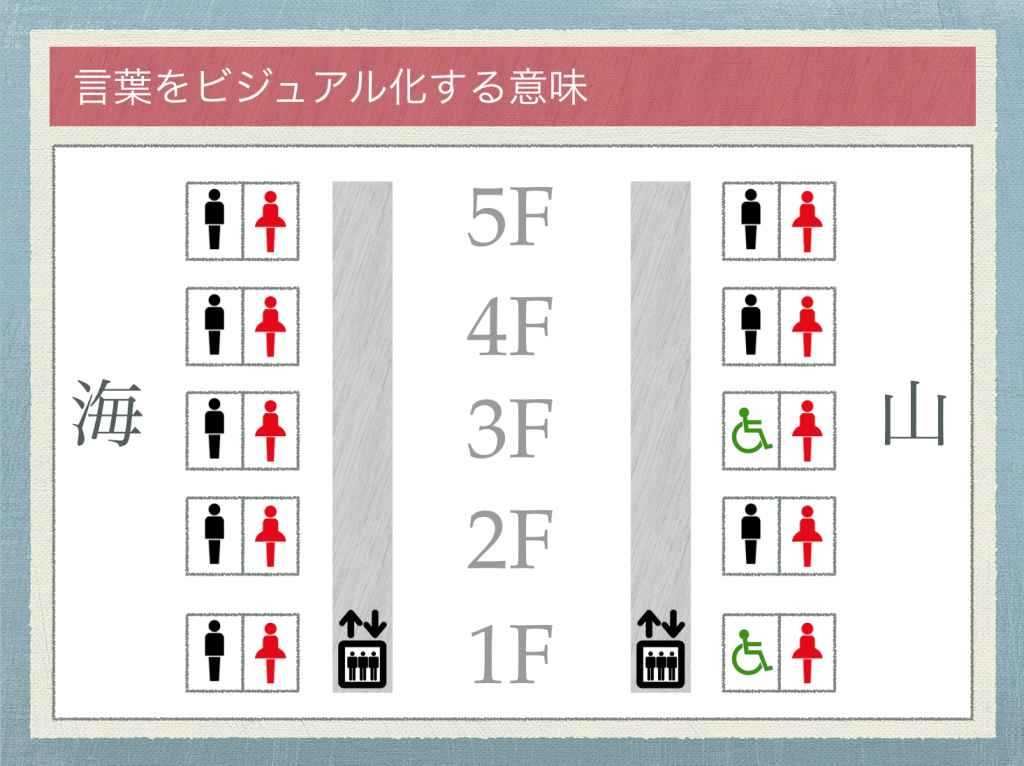
たとえばショッピングモールのフロア説明を言語で説明したとします。
この5階建てのショッピングモールにはトイレが全部で20個あります。
海側・山側に10個ずつあり、そのうち8個が男子トイレで、10個が女子トイレ、残り2個が車いすでも入れる多目的トイレです。
また、多目的トイレは1階と3階にあります。
多目的トイレは山側エレベーターのすぐ横にあるので、ご利用の方はエレベーターで1階か3階へ。
長ぇよ!!
トイレに行きたい時、案内表にこの文章が書いていたら非常に分かりづらいですよね?
尿意と怒りに震える事になるでしょう。
そこで簡単にビジュアル化してみました。

普通、案内板はビジュアル化され、視覚的・直感的に分かりやすくなっています。
見た人が直感的に解るようにビジュアル化する。
ピクトグラムやインフォグラフィックはビジュアル化の代表です。
つまり、ビジュアル化する意味とは
・言葉で説明するスペースが足りない
・じっくり説明する時間がない
・言葉では伝わらない
ものを
・省スペースで時間短縮
・視覚的に認識しやすいビジュアル、画像などにする
つまり、分かりにくいものを分かりやすくする、という事です。
しかし分かりにくいものを分かりやすく、だけではまだ不十分です。
先程も言ったように、デザインはお客様の目的を達成する手段です。
様々な目的を達成するために必要な事。
それが、
見る気の無い人に見せる、読む意思のない人に読ませる「ビジュアル化」
そして、ユーザーの考え、動きを把握して、かつその考え・動きをコントールすること。
それが「ビジュアル化」をして目指すべき最終地点であり、ビジュアル化する意味だと私は思っています。
言語化し、ビジュアル化する4つのステップ
では言語化し、ビジュアル化するためにはどうすればいいのか。
目的・ゴールの共有
まず、デザイナーが制作に入る前、一番最初にしなければならないのは「目的・ゴールの共有」です。
いまから作るサイト、ランディングページ、チラシ、バナーは、一体何のために作るのか?です。
例えばサイトをリニューアルをしたいという依頼が来た時。
→デザインが古い感じかする
→スマホに対応させたい
これは表層的な希望であり、本来の目的・ゴールではありません。
その奥にあるのは集客であったり、特定の商品の売上を伸ばすことだったりします。
そして「Aという商品を売りたい」というような目的が明確になれば、次は情報を整理します。
情報を整理
情報の整理とはどういうことでしょうか?
そのAという商品にまつわるすべての情報を洗い出し、整理整頓します。
単純に整理整頓と言っても、複数の情報があった場合、様々な角度から情報を整理します。
★と●と▲が雑然と並んでいるとします。
これを形で分けるか、色で分けるかによって、仕分けるグループ自体が変わってきます。

このように洗いだした全ての情報を、様々な角度から情報を整理・分析することで、その商品の強みやターゲット、逆に弱い部分などが見えてきます。
その整理・分析から見えてきたものから、お客様、そしてエンドユーザーの目線を視野に入れつつ最善の形を導き出します。
例:
この商品は
→ターゲットが女子高生
→PCよりもスマホでのアクセスが見込まれる
→スマホサイトを新規制作
→後払いにしていると受取拒否で返ってくる率が高い
→先払いにしたいが銀行振込は面倒
→ただし女子高生のクレジット保有率は低い
→先払いしやすいようにケータイのまとめて支払いに対応
→広告は女子高生のアクセスが多い〇〇に出稿
言語化する
では目的・情報整理が終わったら何をすればいいでしょうか?
まずは言語化です。
これは上記でも書いた通りです。
整理された情報から、極限まで無駄を省いてストーリー化させます。
ビジュアル化する
では具体的にビジュアル化するにはどうすればいいのか。
またランディングページを参考にしてみましょう。
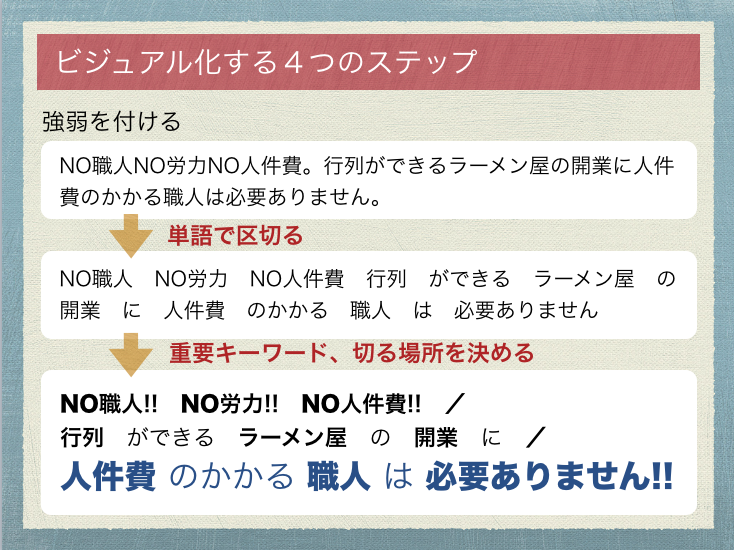
まずは出来上がってきた言語を、単語に区切ります。
そして、どの単語が一番重要なのか、単語ごとに強弱を付けます。

これだけで、ただ文章を並べるより「キーワード」に視線を引きつけることができます。
実際に作られたトップビジュアルがこちらです。

上記はあくまで文字の装飾についてです。
では言語をビジュアル化するときは、どうすればいいのか。
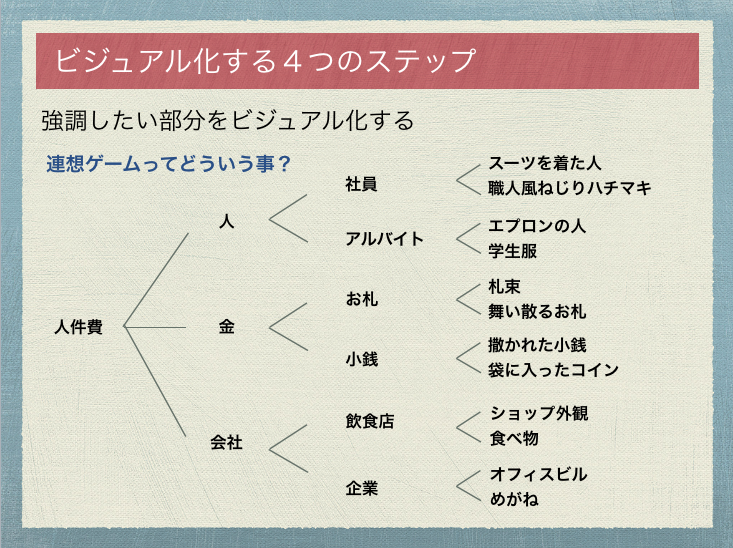
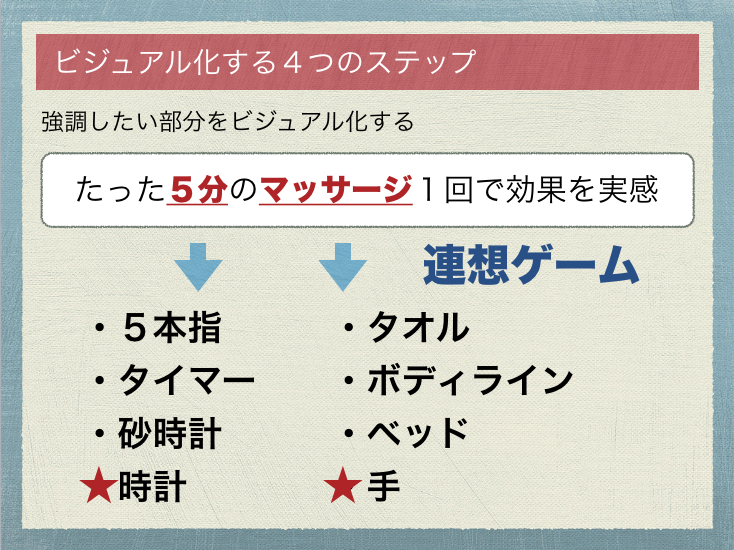
まず、ビジュアル化するために「一番重要な部分」を抜き出し、その「一番重要な部分」のキーワードから連想ゲームをします。
連想ゲームとはどういうことなのか?
それは、一番重要なキーワードに含まれる意味を、極限まで細分化することです。
そして、枝分かれして書き出された物から本質である1つを選んで、ビジュアル化します。

例えばマッサージジェルのストーリーで以下のように言語化できたとします。
「たった5分のマッサージ1回で効果を実感」

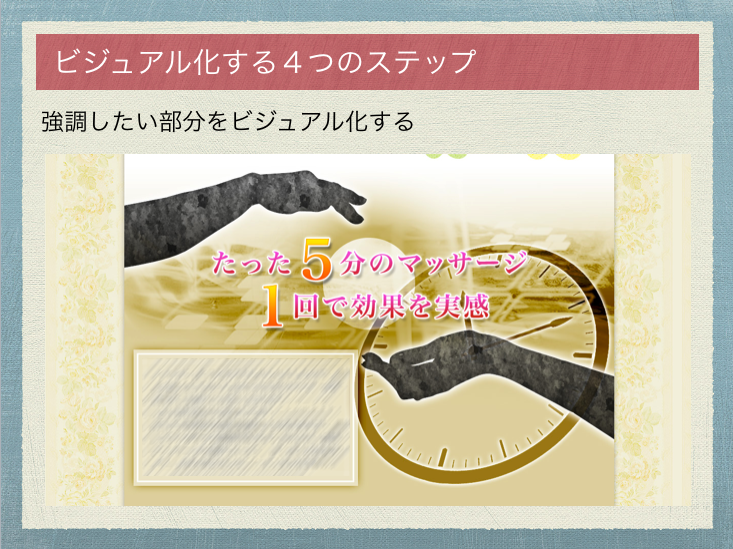
そして5分=時計、マッサージ=手でいこうと決まれば、実際にビジュアル化します。

しかし単純にビジュアル化と言っても、形は様々です。
写真なのか?
グラフなのか?
イラストなのか?
動画なのか?
ここでもユーザーへ一番伝わりやすい形を選択します。
この時、何を選択するのか…この部分についてのロジックはまだ言語化できておらず、自分の頭の中にある経験から導き出された直感でしかありません。
この部分をどう共有し、後輩たちに教えられるかが今の自分の課題でもあります。
さいごに
あくまでもこれは私が今まで行ってきたビジュアル化についてまとめたものです。
大企業であれば、それぞれの工程においてプロフェッショナルが存在して、チームとしての情報共有の方法なども重要になってくるかもしれません。
全くお客様と関わる機会のないデザイナーの人や、そもそも代理店案件で、お客様=広告代理店の人となっている人もいると思います。
私も入社して数年経つ頃には、業務の忙しさに全く会社から出ない時期もありました。
しかしデザイナーやディレクターが増えた最近は、また時間を見つけては直接お話しを伺いに行くようにしています。
人を介せば介するほど、情報はどんどん濁っていきます。
最もクリアな情報は、お客様と直接接した人にしか伝わらない。
世の中の会社に引きこもっているデザイナーたちよ!もっと外に出よう!
お客様の目的を達成できるデザインをするために!
あでゅ〜!







