こんばんは、デザイナーのブンです。
先日、社内で非デザイナー向けの資料作成術セミナーを行いました。

セミナー中、資料作成のポイントの1つとして「ブロック」について話したのですが、今日はデザイナー向けにこの「ブロック」にもっとフォーカスして説明したいと思います。

ブロックとはどういうことか?
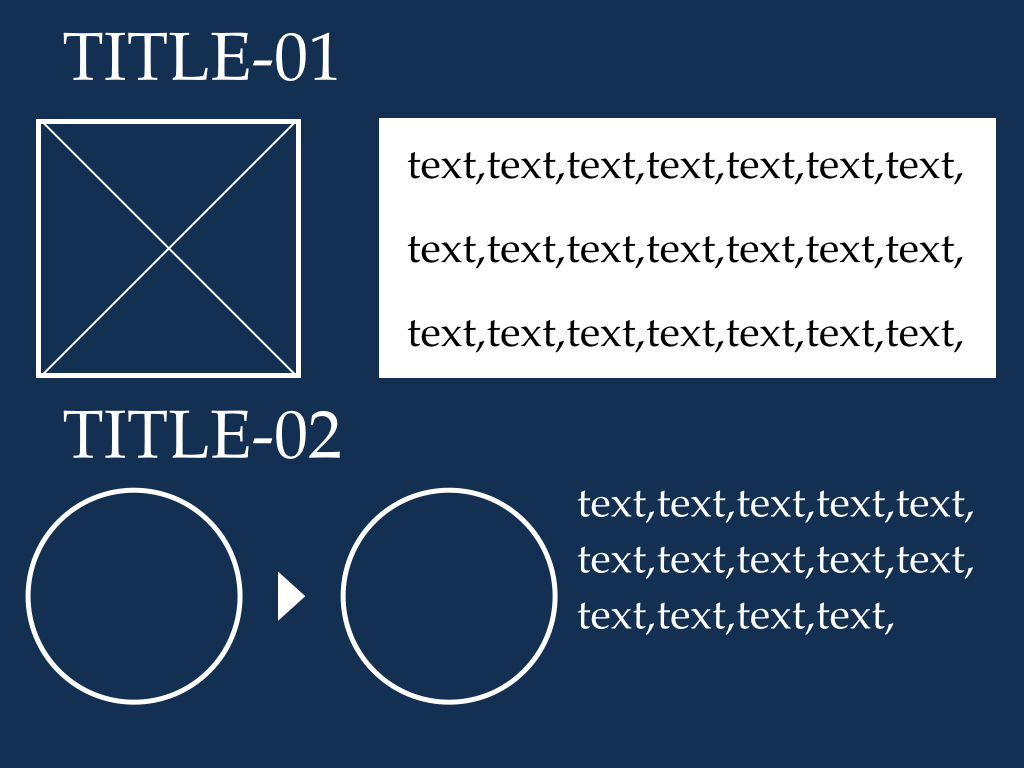
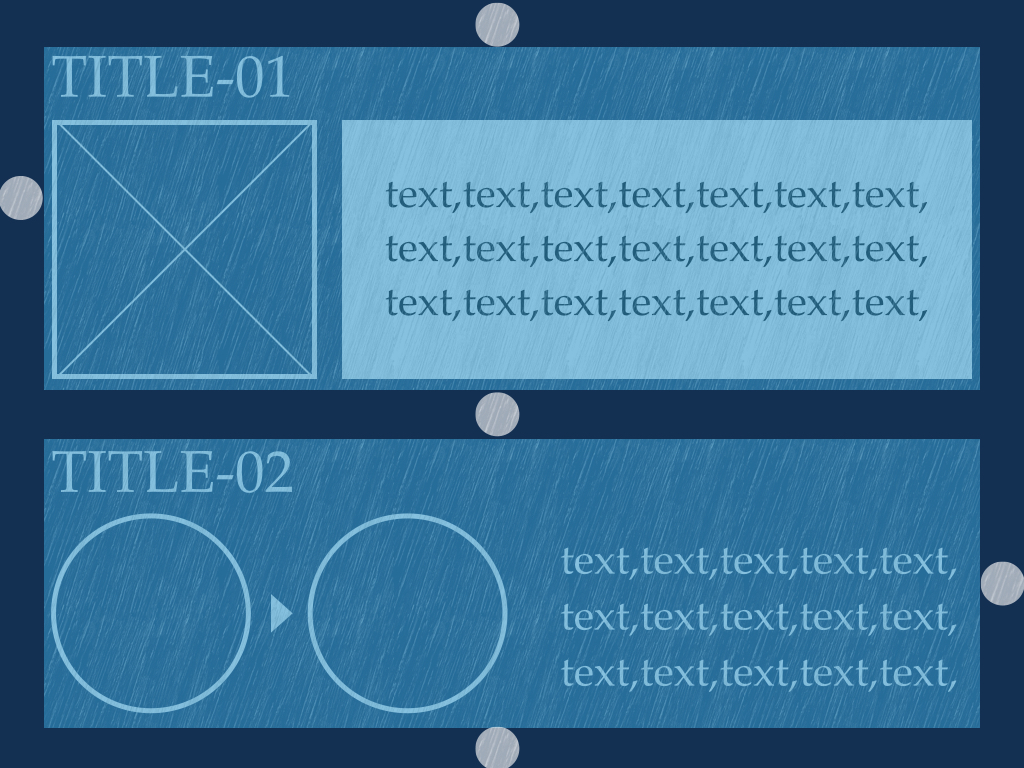
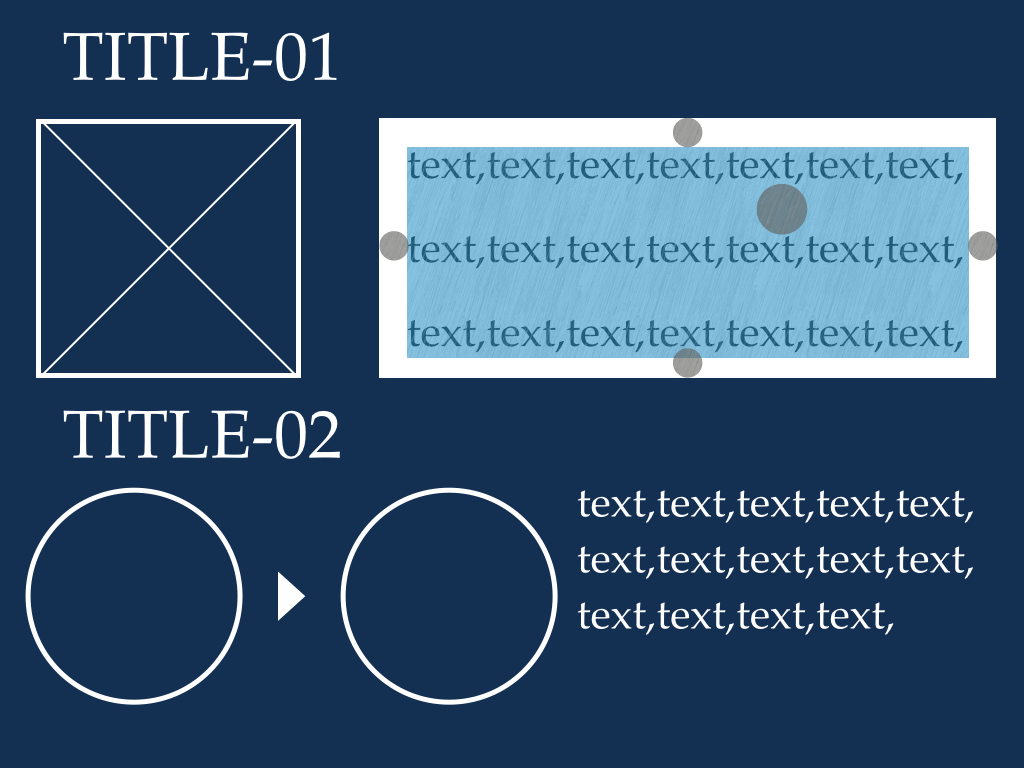
ではまずこちらをご覧下さい。

気持ち悪ッ!
文字の大きさや色は今回関係ありません、全体の配置・レイアウトとしてどうでしょうか?
どこから、どう読んでいけばいいのか分かりにくくないでしょうか?
特に何も思わなかった方は、これを見た時に「気持ち悪い」と感じる感覚をまず身につける必要があります。
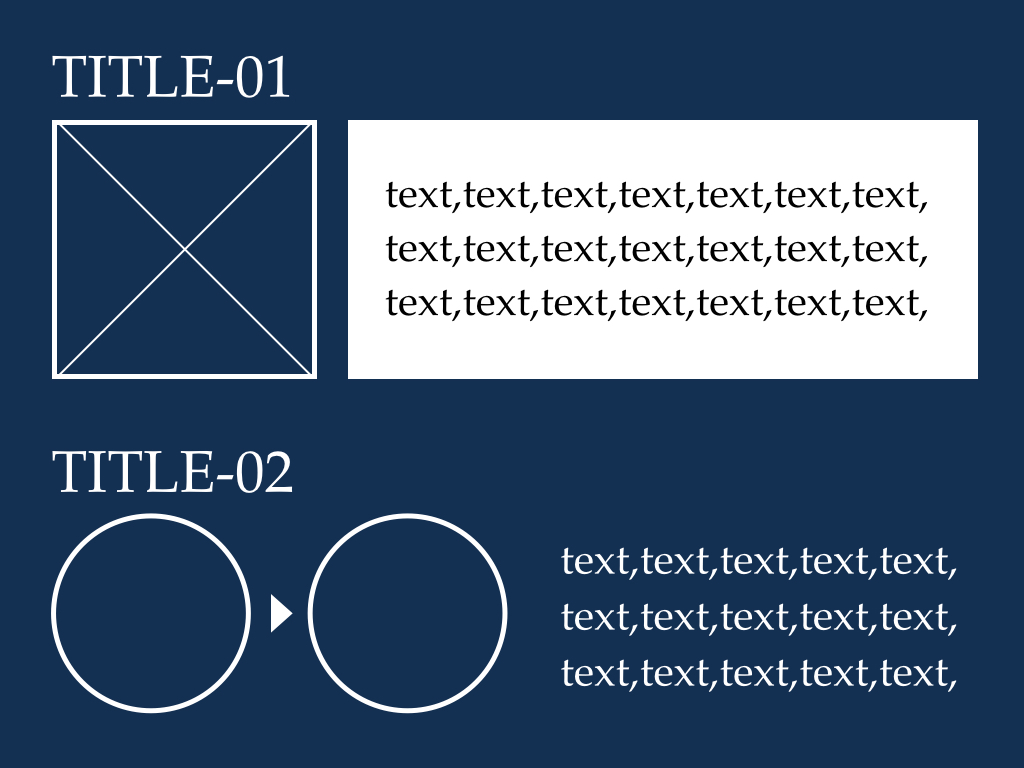
では文字の大きさや色を変えずに、ブロックを意識して配置してみるとどうなるでしょうか?

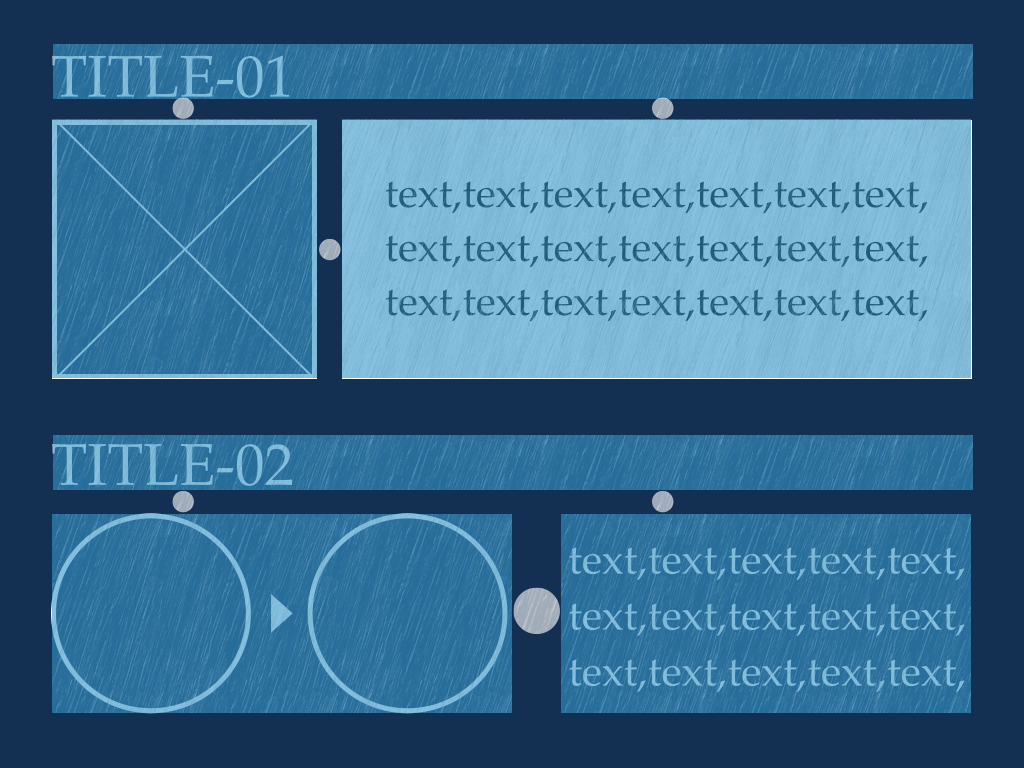
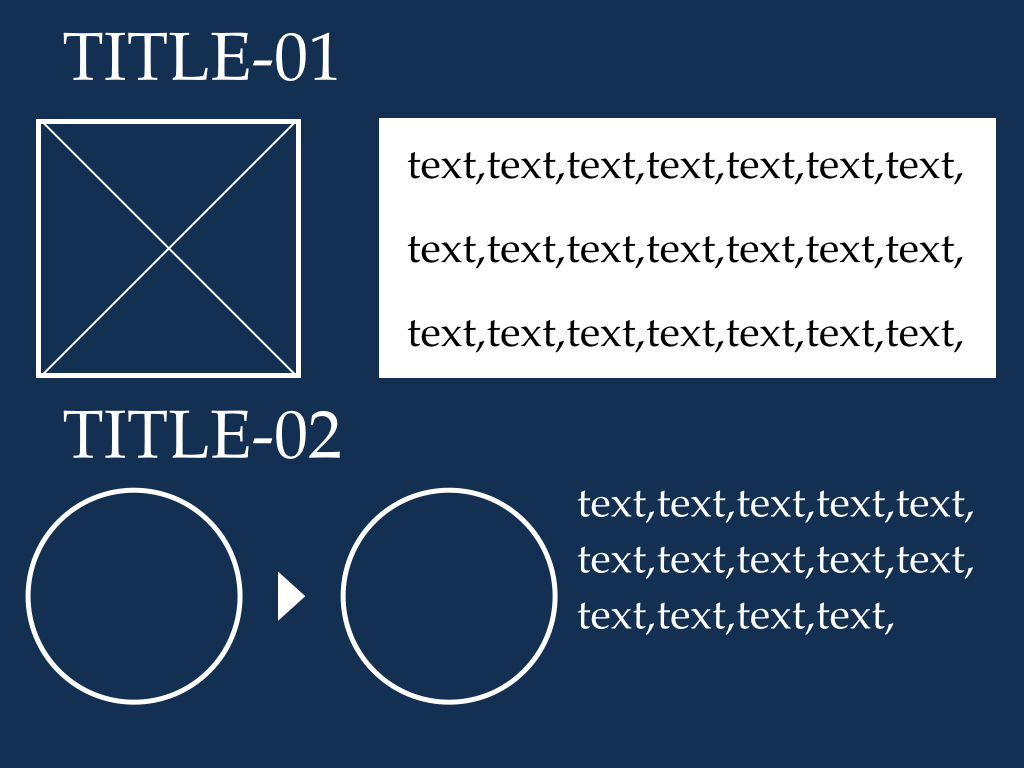
こうなります。
どうでしょうか、少しスッキリしましたか?
ではこの「ブロック」はどのように意識すればいいのか解説していきます。
ブロックは外側から
ブロックというのは、基本的に一番大きい外側から考えていきます。
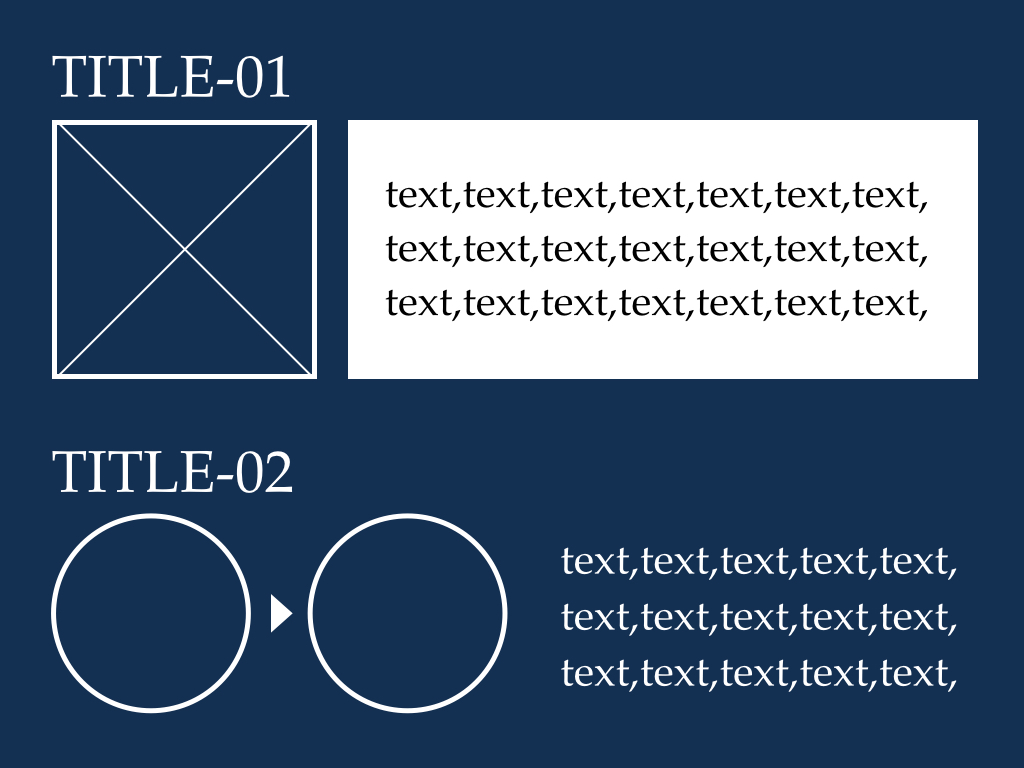
まずはページに対しての内容。

上下左右、同じだけの隙間があいている事が大切です。
次に、この一番大きいブロックの中にある2つのブロックに注目してみてください。

この2つのブロックも、周りの隙間の大きさが統一されています。
(外側の隙間より、中の隙間を小さくしておくともっと良いのですが、それについては後で詳しく解説します)
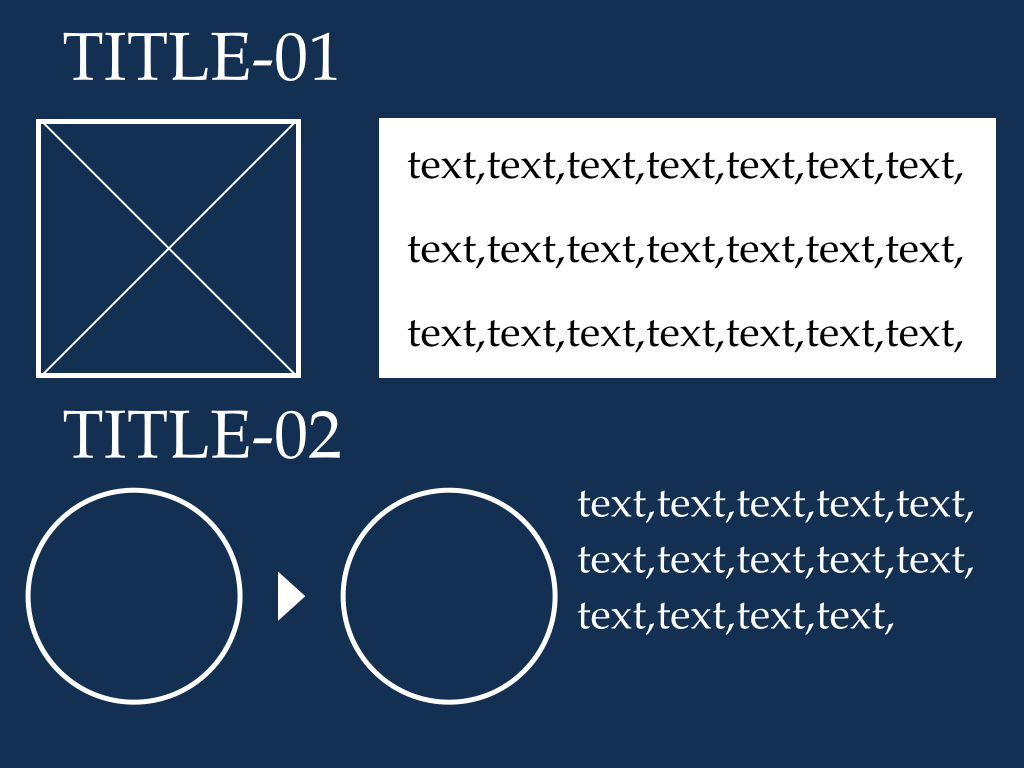
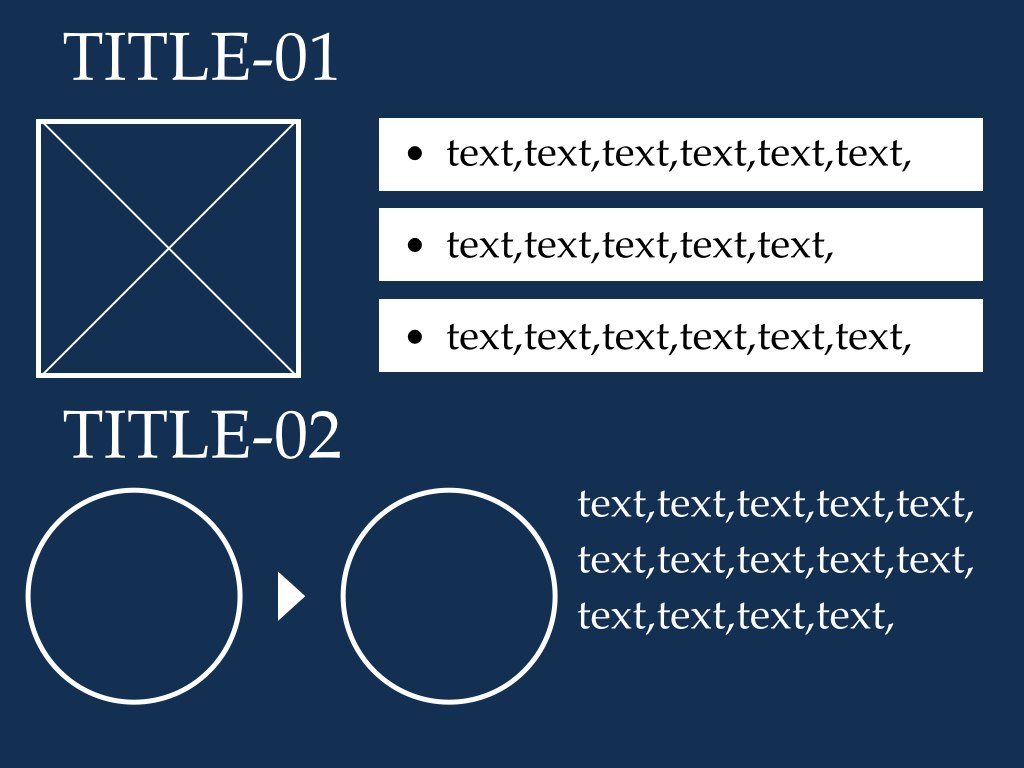
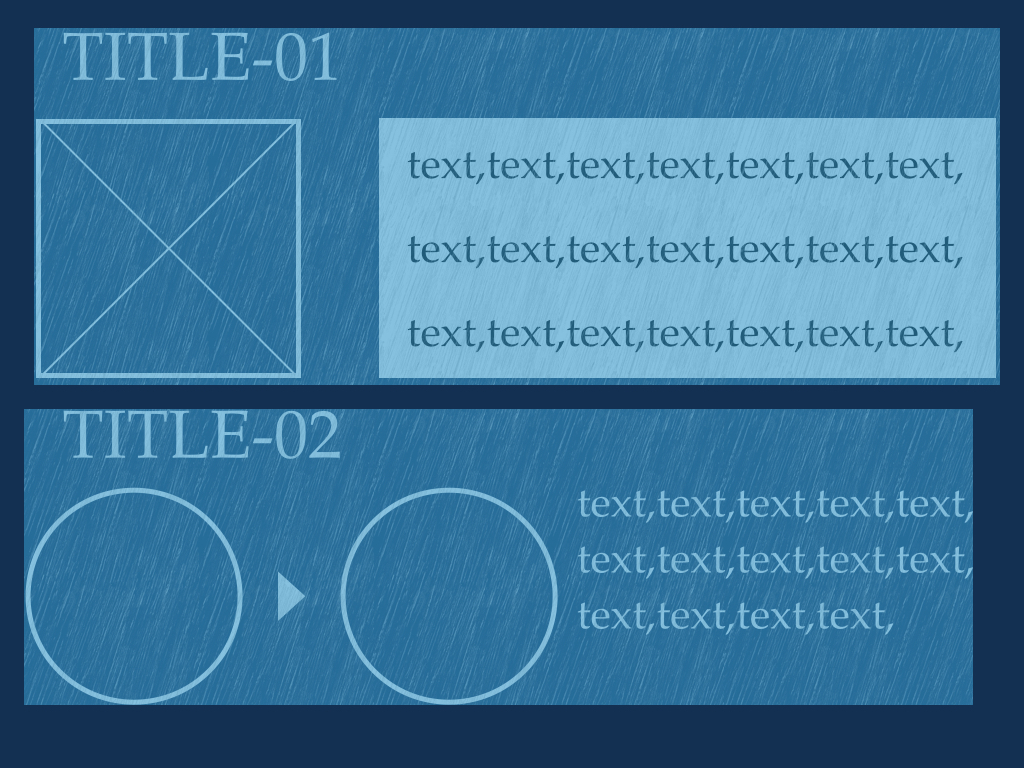
更に、この各2つのブロックの中身を分解してみましょう。

それぞれの隙間が統一されていることが分かります。
「えっ下の丸とテキストの隙間は?!」
そう思われる人がいるかもしれません。
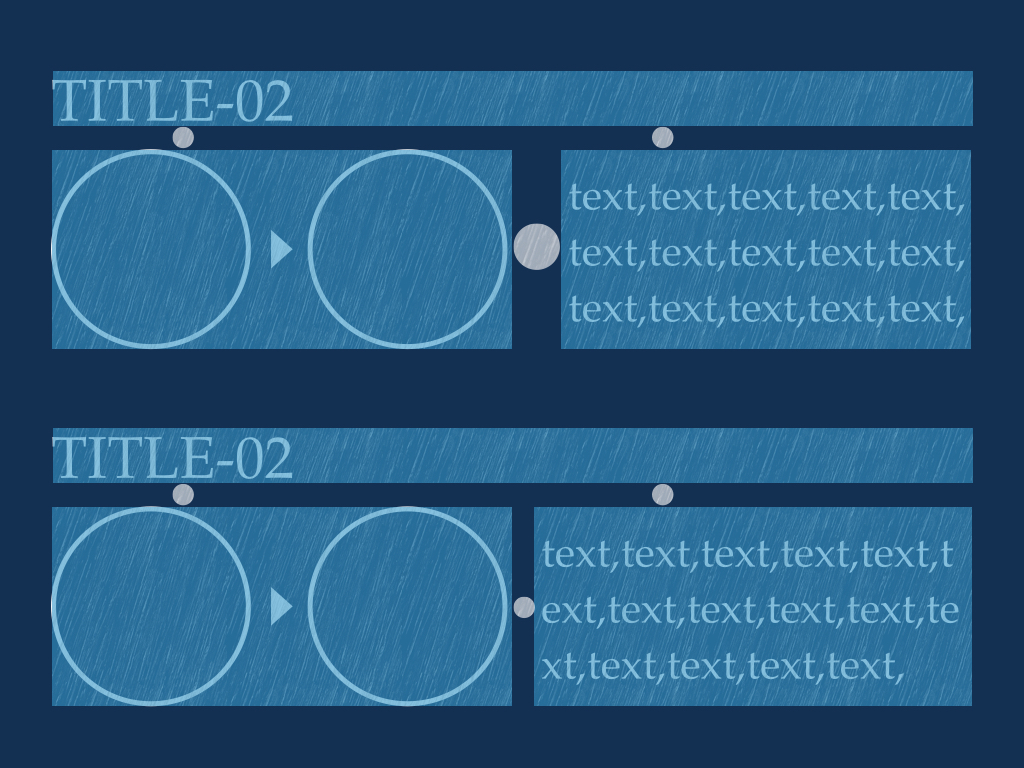
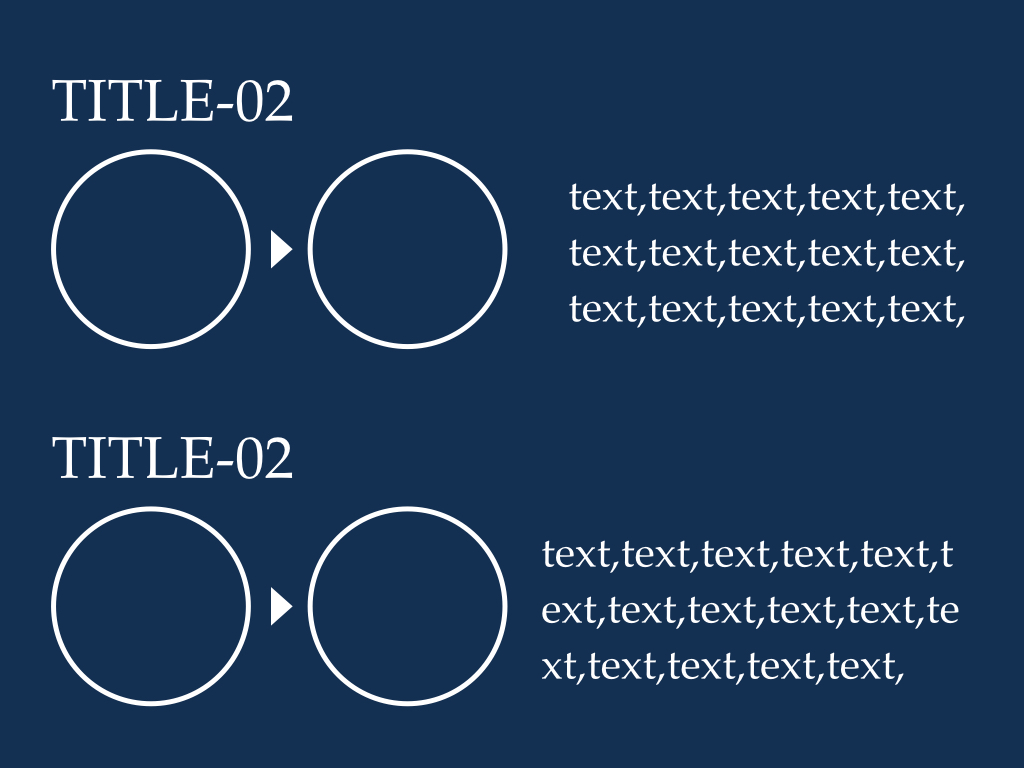
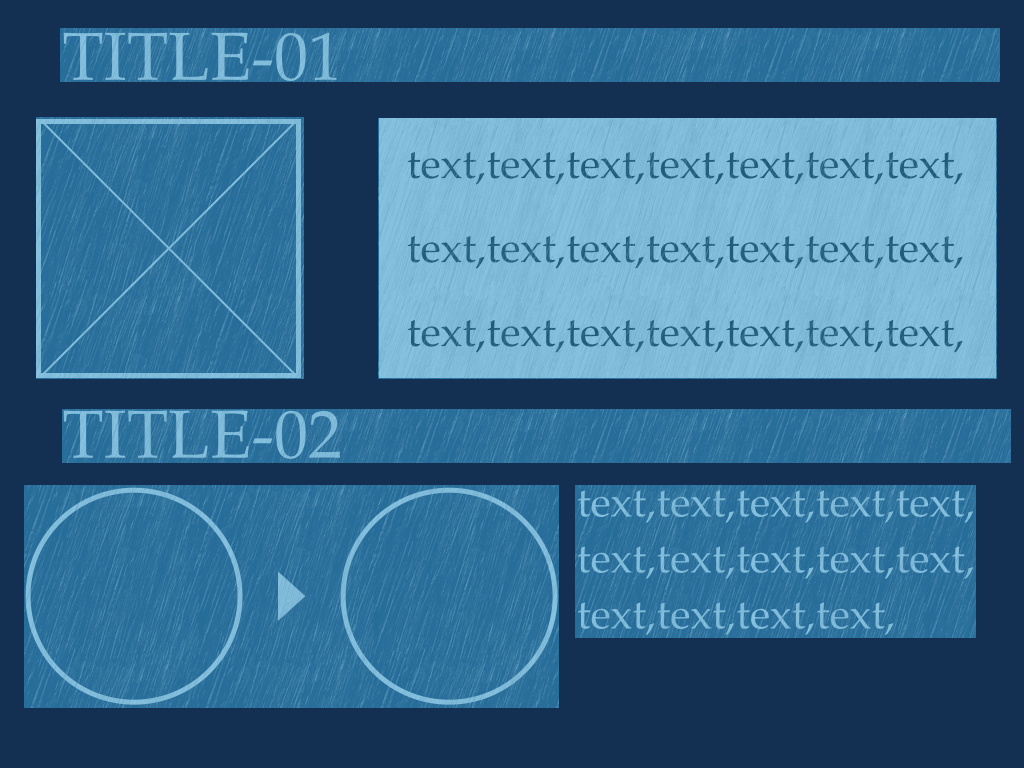
では、他の隙間と同じように合わせてみたら、どうなるのでしょうか?

上が先ほどのレイアウト、下が隙間を統一したレイアウトです。

上のTITLE-02では左側の図が1つのブロック、右側のテキストが1つのブロックと認識できますが、下のTITLE-02では下の丸2つとテキストが一括りのブロックに見えてしまいます。
ブロックの中身が外側のブロックへ影響を与える点は、常に忘れないようにしましょう。
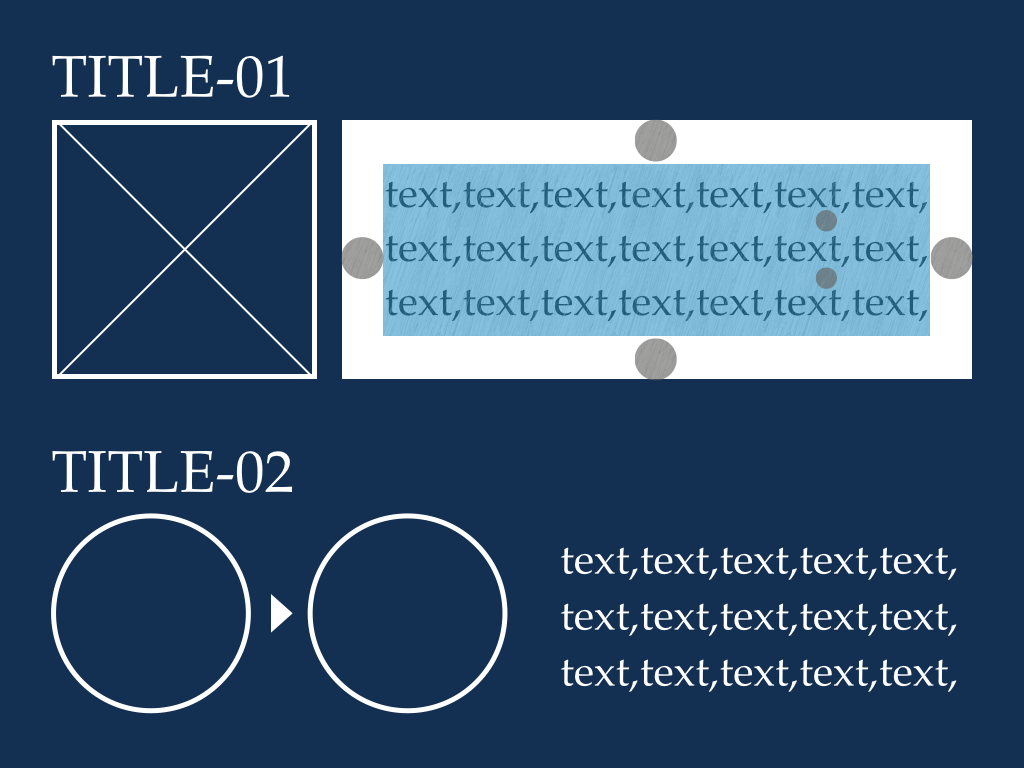
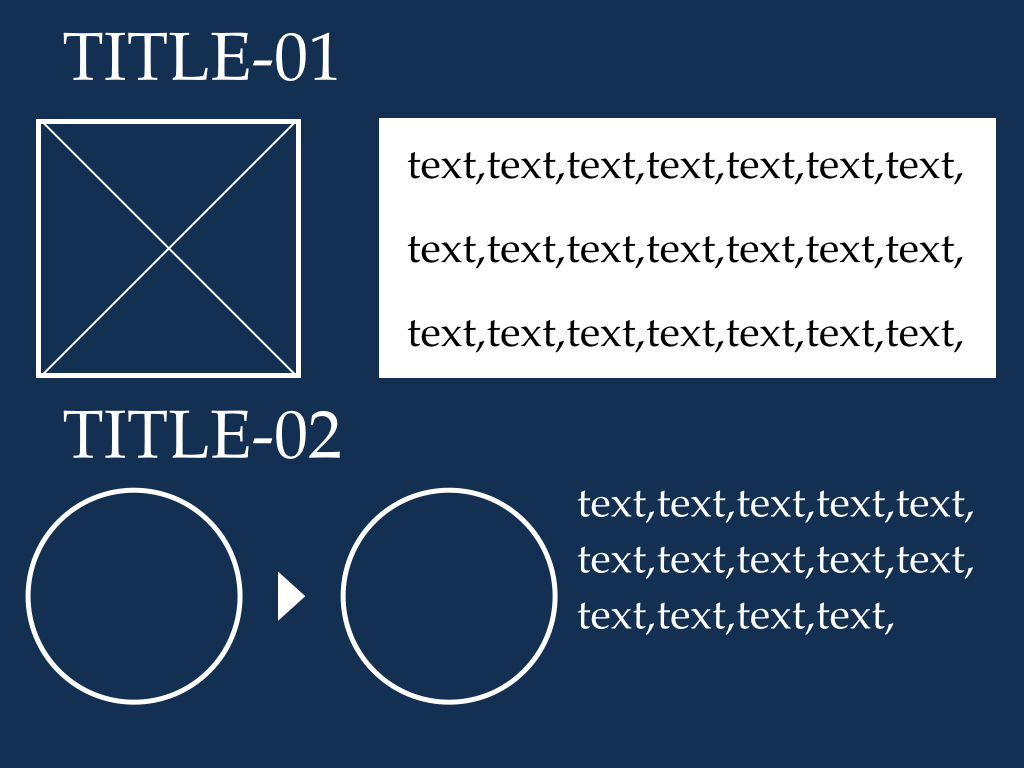
更に中のブロックを見てみましょう。

白い背景ブロックの隙間に対して、中のテキストブロックの行間が小さく作られているのが分かるでしょうか?
テキストの場合、行間が周りの隙間以上に開いていると文章がバラバラに見えてしまいます。

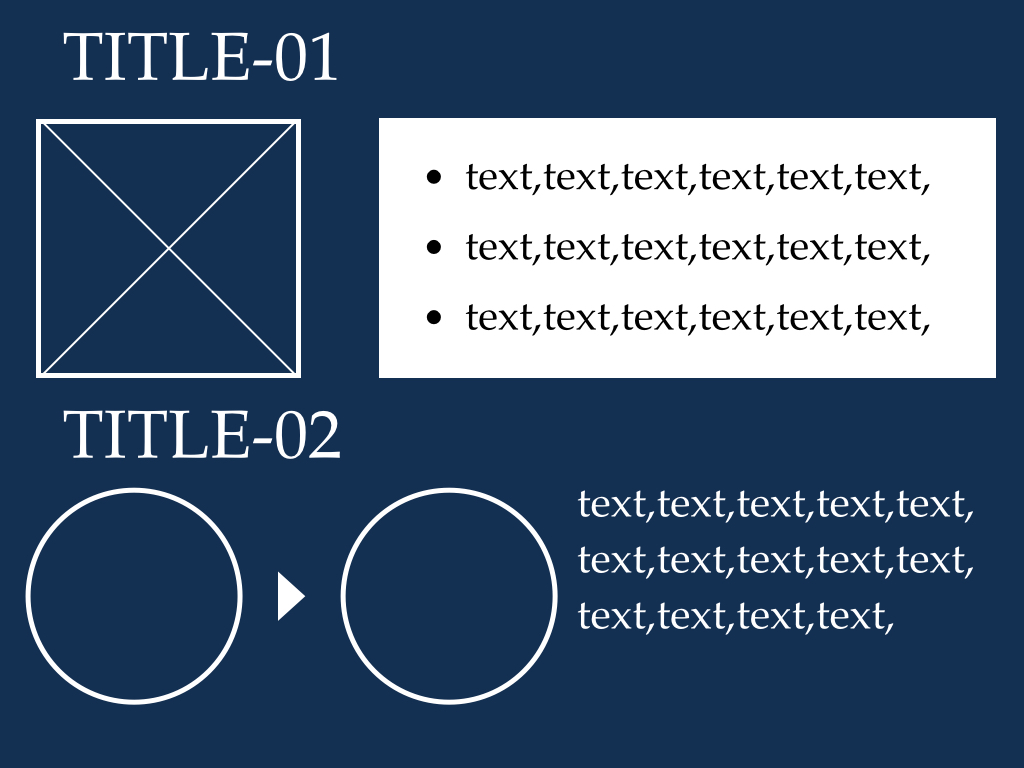
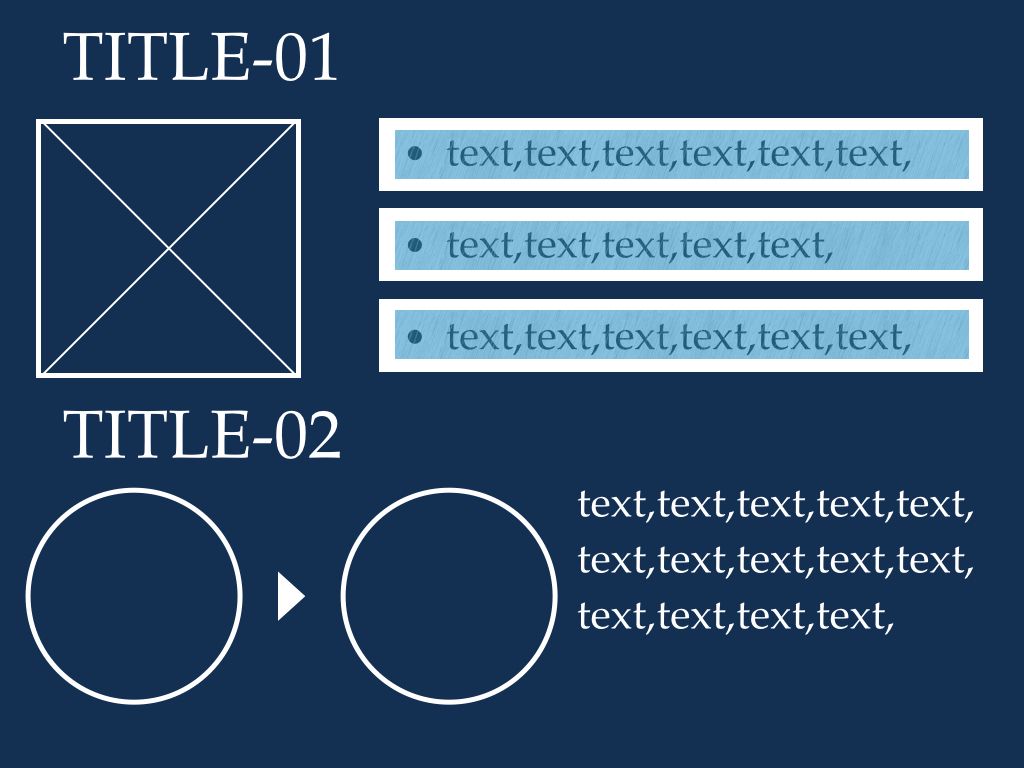
ただし、これが見出し(リスト)のようなものだったらどうでしょう?

そこまで違和感を感じないのではないでしょうか?
なぜ違和感がないのかというと、テキストの文章だった時と違い、各行ごとに1つのブロックとして独立しているからです。

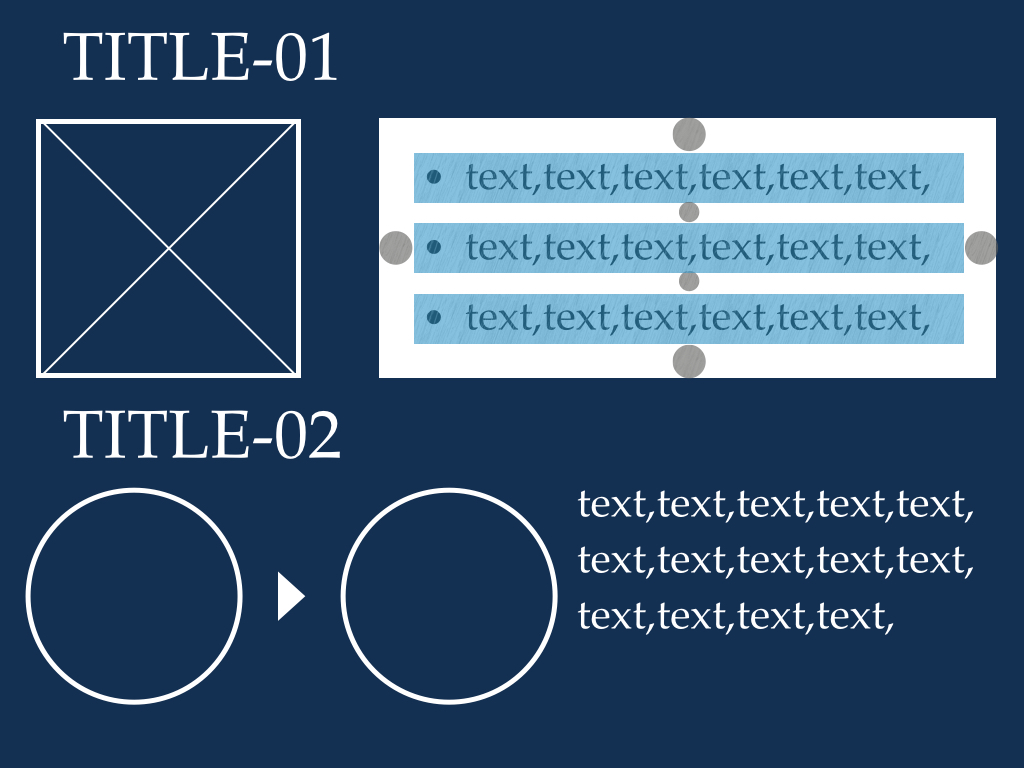
そもそも各行ごとにブロックとして独立しているのであれば、背景自体を分けてみるのも1つですね。

この時、左側に対して右側があいていますが、これは見出しだった場合「文字を左寄せしたもの」なので問題ありません。

もう一度比較してみましょう
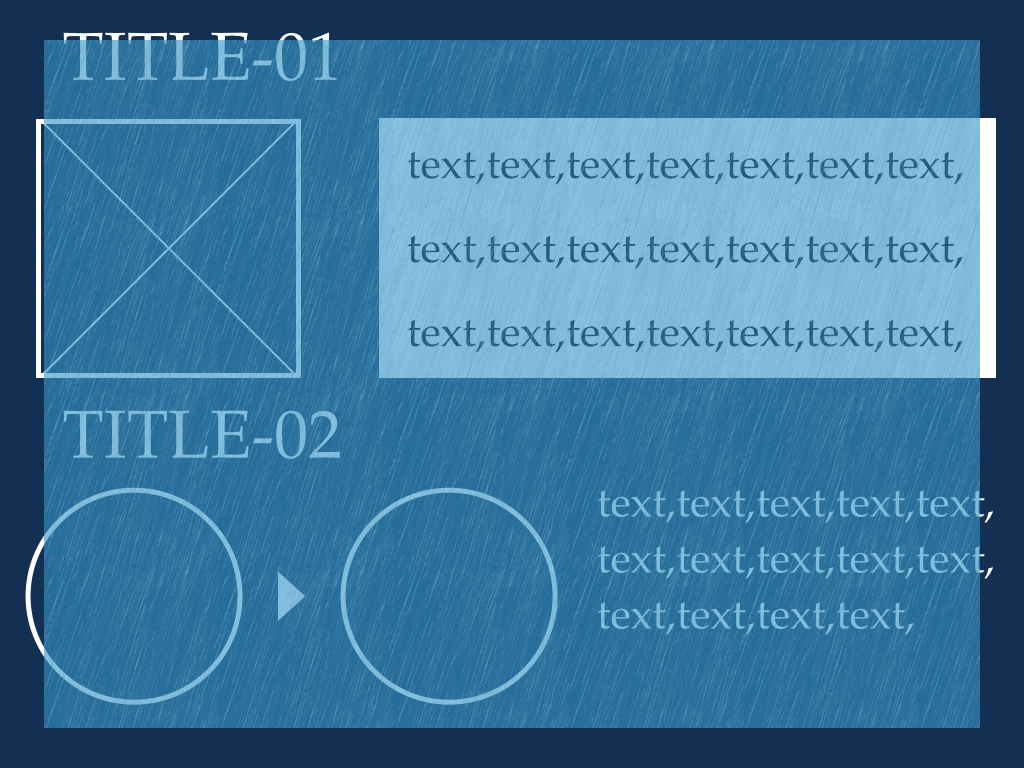
それではこのブロック要素について理解した上で、気持ち悪いレイアウトを見てみましょう。

ブロック要素は揃っていますか?




ブロックに対して隙間がバラバラなので、全体的にどのように読み進めればいいのかわかりにくくなっています。
▼ブロックがバラバラなもの

▼ブロックが揃えられているもの

色や装飾の前に、ブロックから!
どうだったでしょうか?
デザイナーと言うと色や装飾ばかりに目をとられがちですが、恐らくこれからの時代は「でかい写真100%でバーン!」「animationでグワングワン動く!」みたいなサイトは少しずつ減ってくると思います。
最近そういうサイトが増えて、個人的にもちょっとしんどいです。
ProductHunt(http://www.producthunt.com)は最近またレイアウトが変わって、以前よりは少しイメージの割合が増えたみたいです。
しかし基本的なブロック要素がきちんと設計されているので見やすいです。
Medium(https://medium.com)やNote(https://note.mu)の中のページ(サービス自体のトップページではなく)は、1カラムで横幅もそこまで大きくなく、「文章を読みやすく」計算されたレイアウトになっていますね。
こういったコンテンツありきの「見やすさ」「読みやすさ」を意識したブロック要素のレイアウトを考えていく事が、今後デザイナーにとって一番最初に必要なことじゃないかなと感じている最近でした。
ちなみに資料作成術セミナーの全Slideはこちらから
あでゅ〜!







