
こんにちは!
デザイナーのひろきちです!
お盆明け一発目のブログですが、僕がこのお盆中に時間があるし、何か勉強しないとな〜と思い、前々から気になってはいたものの勉強していなかった「haml」について調べてみたので書いていこうと思います。
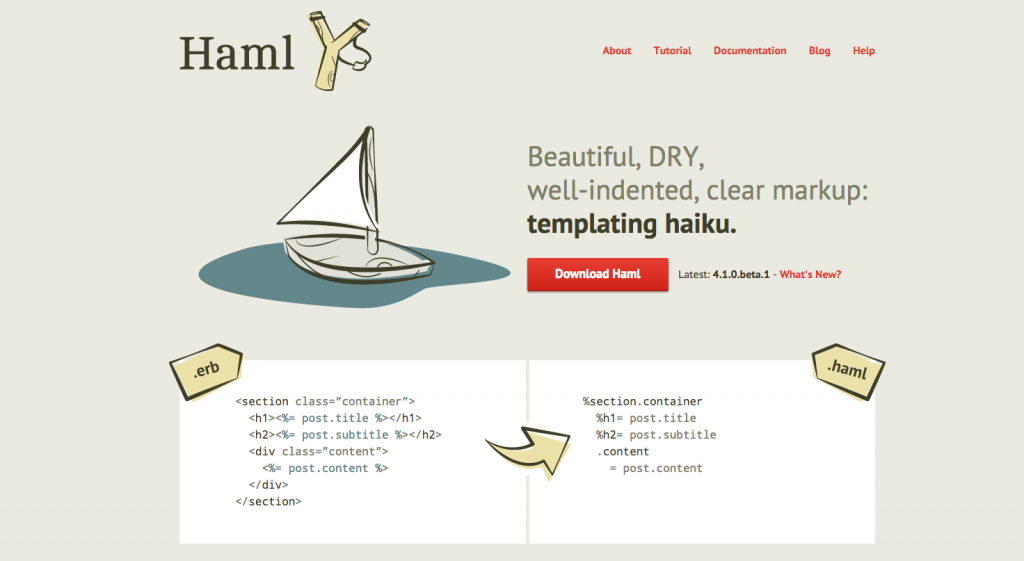
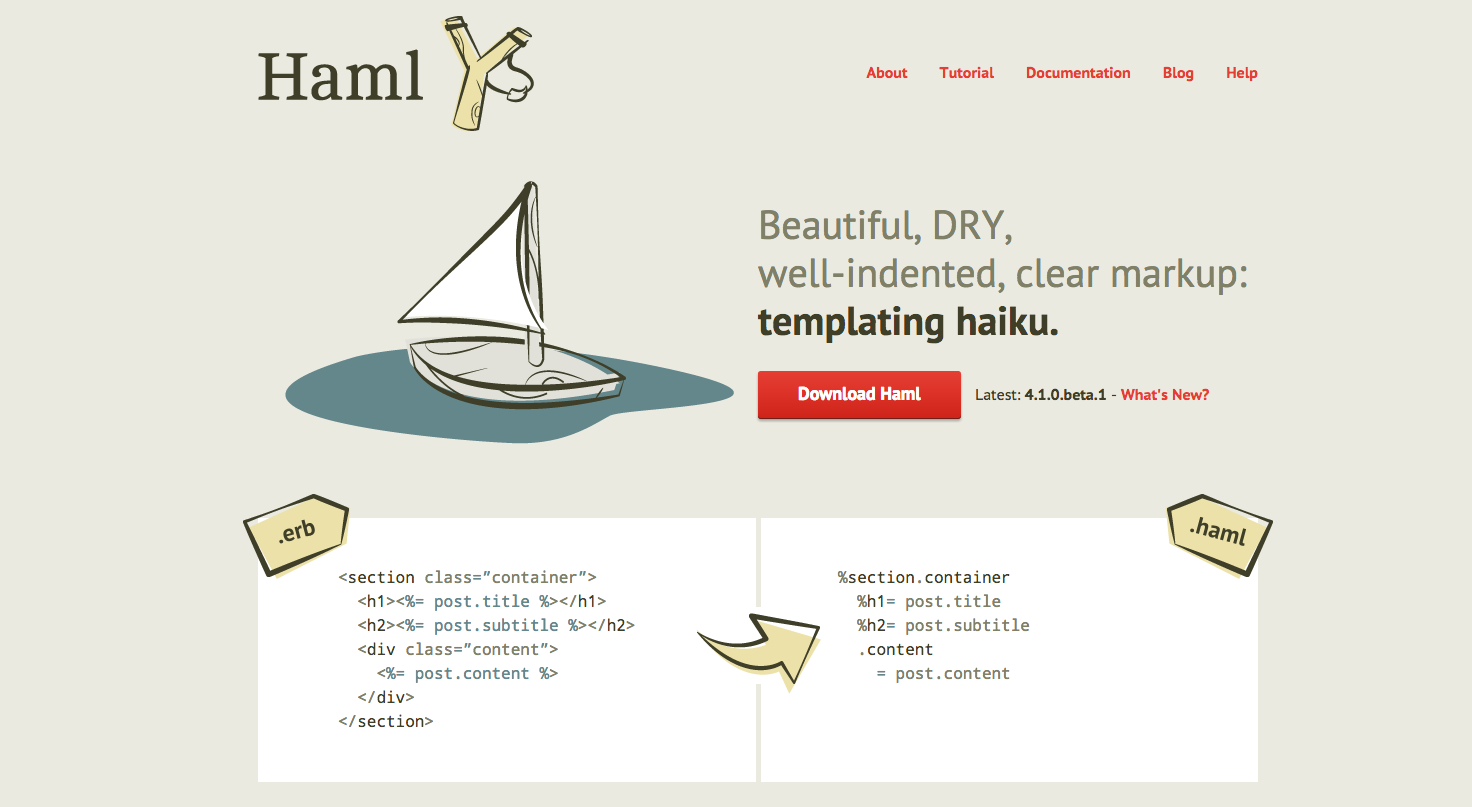
まずhamlとはなにか
Hamlとは,簡単に正しい(X)HTMLを記述するためのマークアップ言語.
インデントとCSSセレクタを用いた記述を行うことによって,少ない行数で正しい(X)HTMLを記述することができる.
また,Ruby on RailsにおけるView Templateとしての利用を主眼にしており,以下のような主義をうたっている.
- Markup should be beautiful(マークアップは美しくあるべき)
- Markup should be DRY(マークアップはDRY*1であるべき)
- Markup should be well-indented(マークアップは字下げを上手く活用すべき)
- XHTML structure should be clear((生成される)XHTMLはすっきりしているべき)
はてなキーワード参照
つまり少ないコードでHTMLが書けるというものです。
ではさっそく試してみます。
環境
Mac
ruby 2.2.0
gem 2.4.5
上記の環境でやっていきます。
インストール
ターミナルを開いて以下コマンドを実行します。
gem install haml
念のため確認
haml -v
ファイルの作成
続いてデスクトップにhamlを作成するフォルダを作成しましょう。
フォルダ名はhamltestとしておきます。
その中にindex.hamlというファイルを作ります。
まずはこんな感じで書いておきましょう。
!!!
%haml{:lang => "ja"}
%head
%meta{:charset => "UTF-8"}
%body
できたらターミナルで作成したhamltestファイルに移動します。
cd desktop/hamltest
移動したら先ほど作成したhamlファイルをhtmlファイルにコンパイルします。
以下コマンドを実行します。
haml -q index.haml index.html
同階層にindex.htmlが吐き出されていれば成功です。
<!DOCTYPE html>
<haml lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body></body>
</haml>
書き方の基本として、
- %でタグ名
- {:xx => “yy”}とすることでタグのパラメータを指定
- タグの開始・終了はインデントで表現
という風に書きます。
hamlで出来る事
どんな便利な書き方ができるか紹介します。
id,classをつける場合
%div{:id => "main1", :class => "cls"}
%div{:id => "main2", :class => "cls"}
%div#main3.cls
#main4.cls
タグ内を改行したくない場合
%p hello
%p hello2
%ul
%li
item
%li<
item
css,JSを書く場合
:css
.cls{
color:red;
}
:javascript
console.log("hello")
:escaped
まとめ
以上、僕がお盆中に試してみたhamlでした。
ほんと触り程度しか試してないのですが、コンパイルを毎回ターミナルで行うのが面倒だなーと思いました。
それも設定次第で自動化できるそうなんですがそれはまたの機会に調べておきます。