
こんにちは!
デザイナーの赤崎です!
実は先週愛用のMac Book Proを水没させてしまいました…
水没なので簡単には直りません…
今は修理にだしており、直るのただ待つしか無い状況…
みなさん水にはお気をつけ下さい…
てなわけで今は代わりのMacを使っているのですが、アプリとか全然入ってない!
ので仕事で使う環境を整えているのですが、そこで「XAMPP」を入れました。
XAMPPとは
名前は
X – Windows、Linux、Mac OS X、Solarisのクロスプラットフォーム
A – Apache
M – MySQL
P – PHP
P – Perl
なので「XAMPP」らしいです。
これらを1つにパッケージングしたフリーウェアです。
wordpressなども使えるので便利!
なのでこれをささっと入れてみたいと思います。
インストール
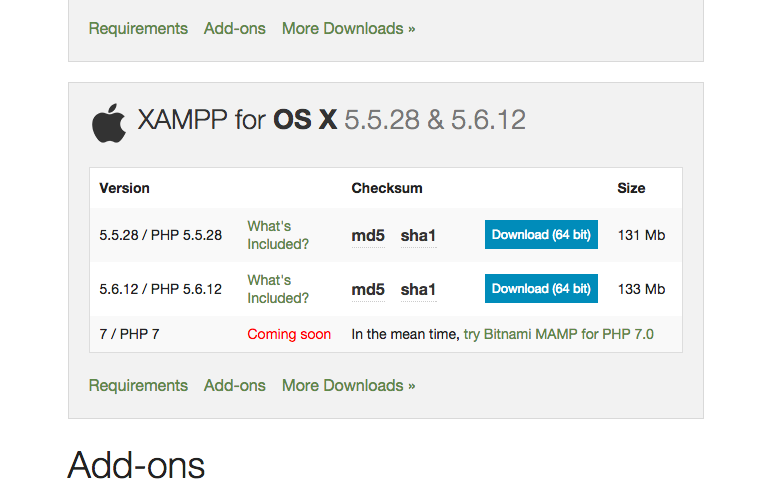
まずは公式サイトからダウンロード。
https://www.apachefriends.org/download.html

環境はMac osを想定して書いていきます。
ダウンロードできたらアプリを開いてインストールします。

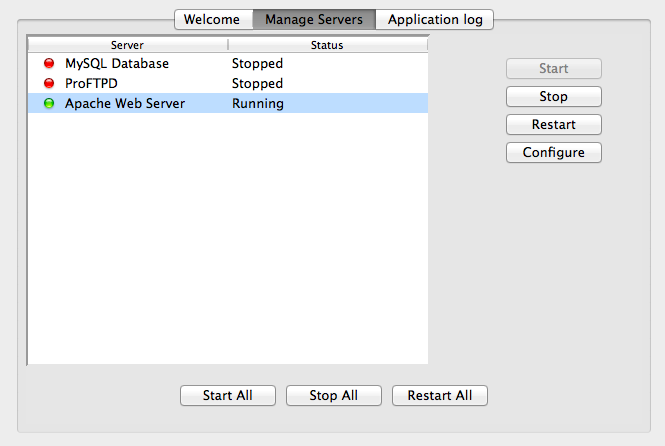
できたら「Manage Servers」からApacheサーバーを起動させます。

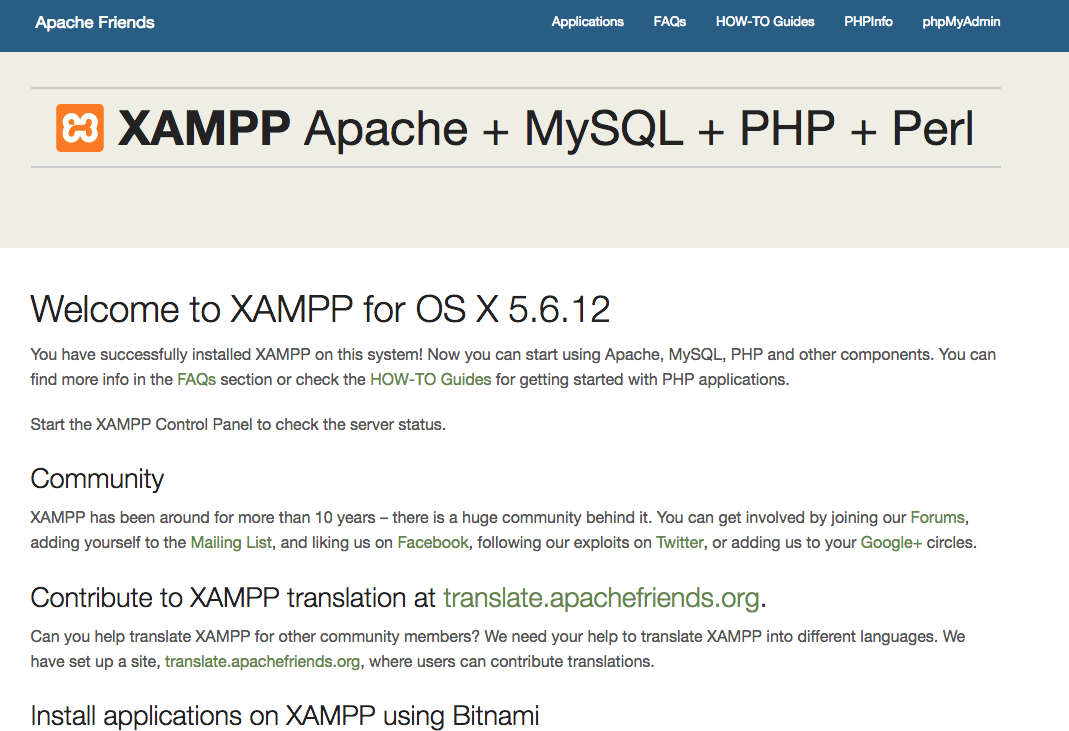
起動できたら「http://localhost/dashboard/」にブラウザからアクセス。

このようなWelcomeページが表示されれば成功です
PHPの設定
インストールができたら設定していきます。
以下のパスにあるファイルを変更します。
/Applications/XAMPP/xamppfiles/etc/php.ini
テキストエディタで変更できます。
文字エンコードの設定
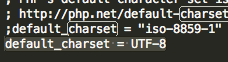
エンコーディングをUTF-8に設定します。
以下の画像のように「default_charset = UTF-8」を追加します。

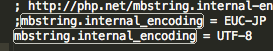
内部文字のエンコーディングも同じようにUTF-8にします。

タイムゾーンの設定
こちらも日本時間に設定するので以下画像のように「date.timezone = Asia/Tokyo」を追加します。
![]()
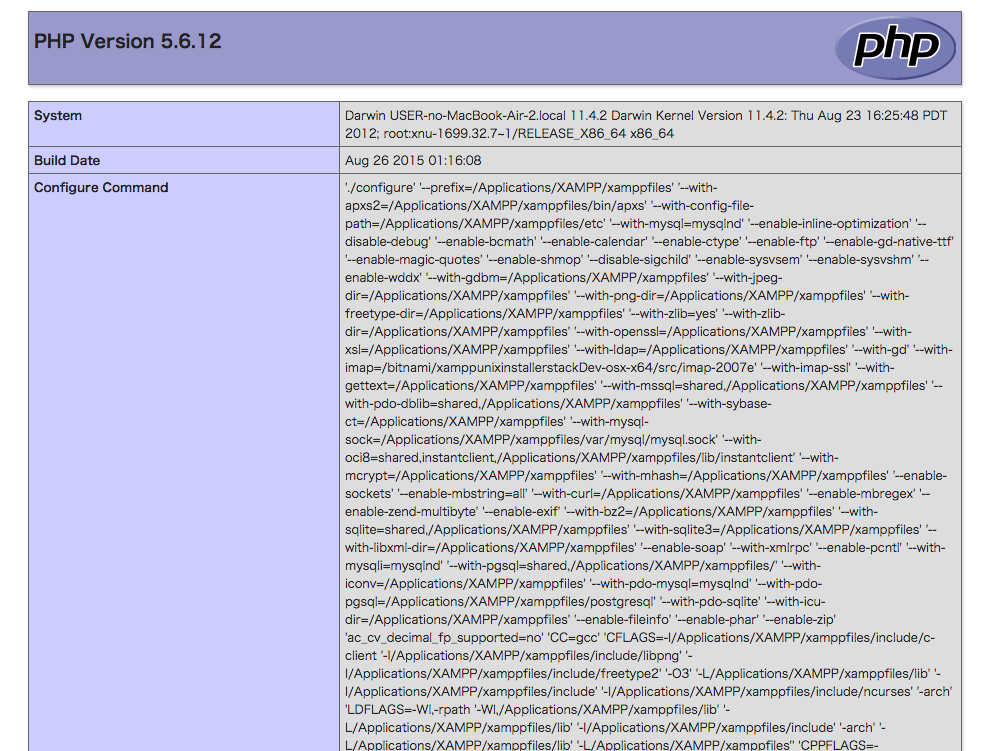
こちらができたら「http://localhost/dashboard/」から上のメニューにある「PHPinfo」にアクセスすると設定などが確認できます。

PHPを実行してみる
では実際にPHPを実行します。
「XAMPP」では
/Applications/XAMPP/xamppfiles/htdocs
の中でファイルを実行します。
なので今回は「test.php」というファイルを作ってみます。
そのファイルに
</pre> <?php echo "Hello world!"; ?> <pre>
と書いてみます。
書けたら「http://localhost/test.php」にアクセスしてみましょう。

Hello world!と表示されていれば成功です。
結構さくっとできました。
以上「XAMPPで作る開発環境」でした。
他にも有名な「Vagrant」などもあるので時間があればそちらも構築しようと思います。
では!
参考サイト
http://unsolublesugar.com/20130419/050518/







