こんにちは、
未来電子エンジニアインターンのくぼたんです。
最近改めて感じたのが、
Twitterはとても重要だなということです。
僕自身Facebookばかり使っていて、Twitterはやっていなかったのですが、
やっぱり学生はTwitterを使ってる人が多いみたいです。
なので、今まで
『ソーシャルで広める = Facebook』
で広めるイメージが強く、
FacebookでOGPの設定などをするだけだったのですが、
今後は、Twitterをもっと活用するために、いろいろと調べてみると
Twitter版OGPのような『Twitter Cards』というものを見つけたので
今回はその設定の仕方を紹介していきます。
『Twitter Cards』って何?
Twitter使っていると、なんかURLに画像がついてて
見やすいと感じたことないですか?
実は、これが『Twitter Cards』の機能なんですよ!
例えばこんなやつです。

めちゃめちゃ見やすいですね!
これだけで、アクセス数が大幅に変わってくると思います。
では、早速設置してみましょう!
Twitter版OGP『Twitter Cards』の設置
- サイトにコードを追加
- プレビュー確認
- Twitter Cardsに申請
サイトにコードを追加
設置にはいくつかコードを追加しなければいけません。
以下ののコードをサイトの<head></head>内に追加して下さい。
<meta name="twitter:site" content="@Twitterのユーザー名"> <meta name="twitter:card" content="summary_large_image">
プレビュー確認
次にこちらにログインして、入れたコードがちゃんと動いているかの確認をします。
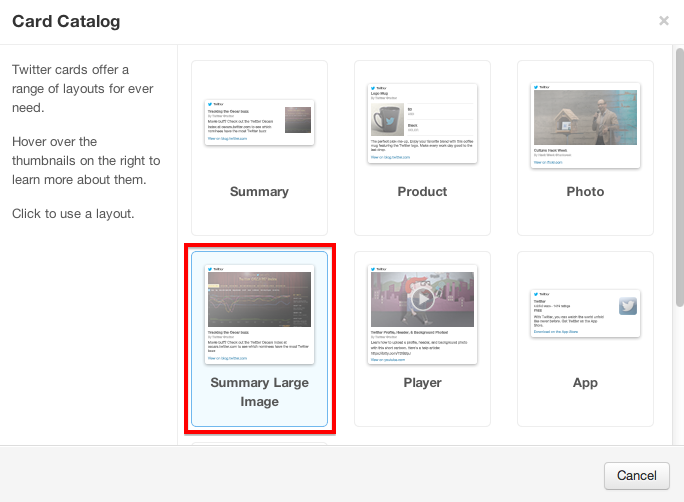
選択する画面が出てきたら、「Summary Large Image」を選択します。

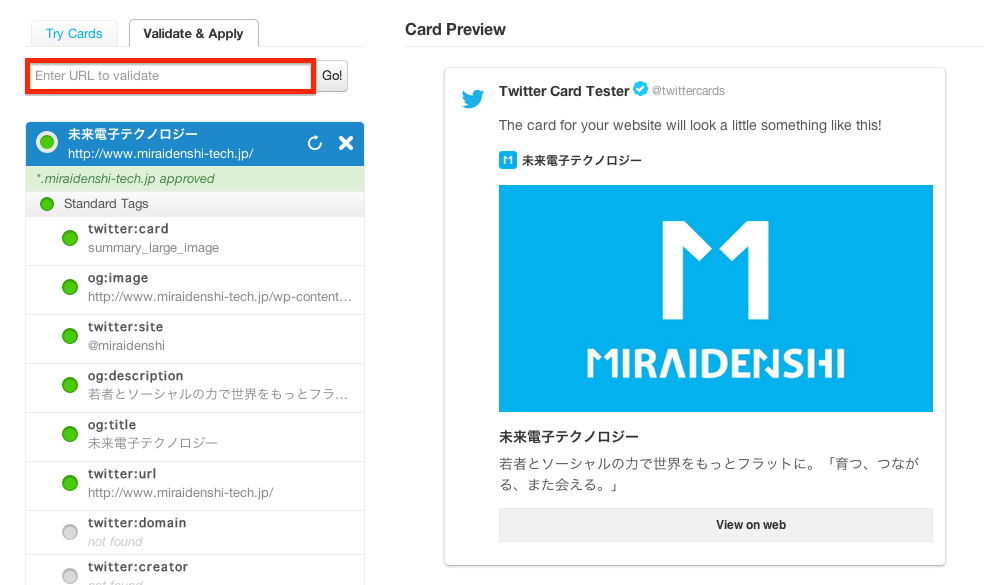
そして、赤枠の中にサイトのURLを入力すると、右側にプレビュー画面が出てきます。

そこに、画像や説明文が入っていたらちゃんと設定できているのでOKです!
Twitter Cardsに申請
設定が終われば、最後に申請を出さないといけません。
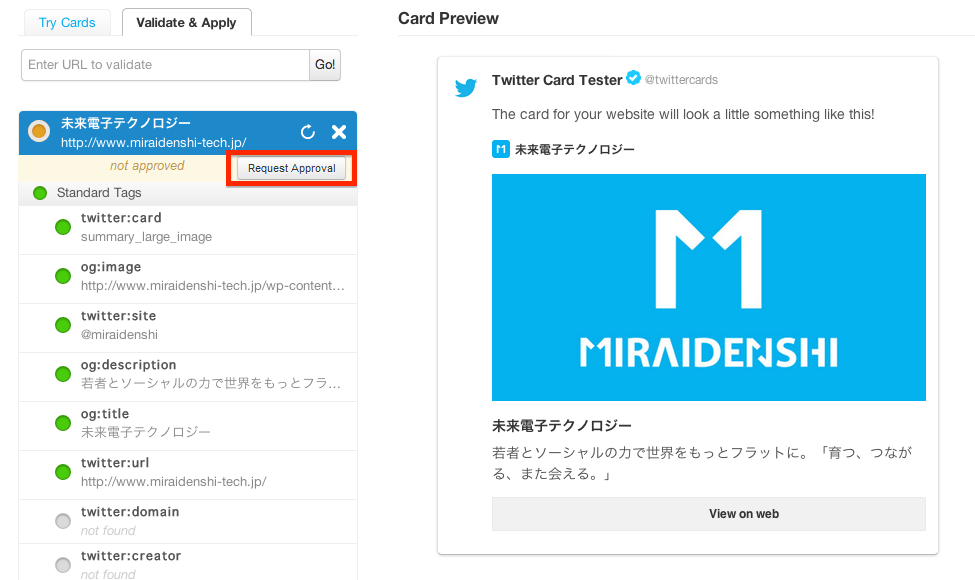
承認がされていなかったら、黄色い丸やメッセージが出ていて、
ちょこんと『Request Approval』というボタンもあるので、それをクリックします。

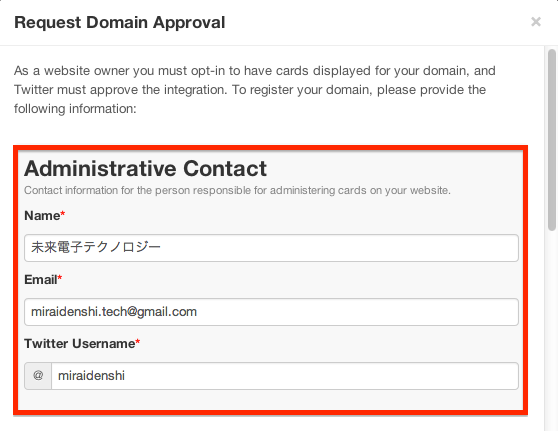
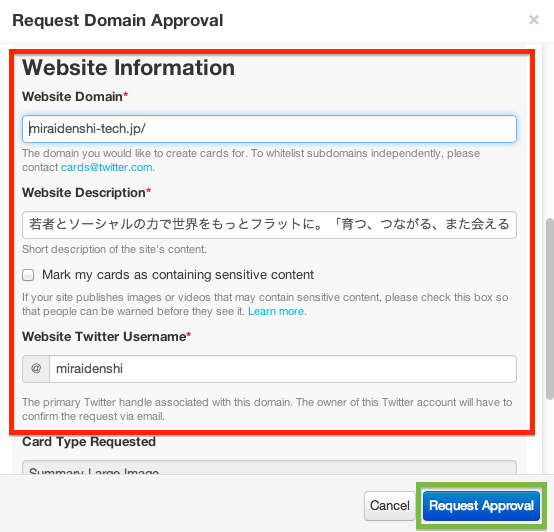
すると、次のようなポップアップが出てくるので、
上から順に、
「名前」
「メールアドレス」
「Twitterのユーザー名」
「サイトのドメイン名」
「サイトの詳細」
「Twitterのユーザー名」
を入力して下さい。


そして、最後に『Request Approval』ボタンをクリックして申請完了です。
あとは、反映されるのを待ちましょう。
意外に申請後すぐに反映されるみたいなのでチェックしてくださいね!
完成
これで、Twitter版OGP『Twitter Cards』の設置は完了です。
いかがですか?

めちゃめちゃいい感じでしょ!
表示の仕方は他にも種類があるので、自分の好きなものに変えてもいいですね。
Twitterもしっかりとカスタマイズしていきましょう!
以上、システムインターンのくぼたんでした。








