
こんにちは!
デザイナーのひろきちです。
いきなりですが、こんな言葉を聞いたことがあります。
「フォントを制すものはデザインを制す」
そう、フォントです。
なにげなく読んでいる文字もフォントの違いひとつですごく印象が変わりますよね。
今回はそんなフォントでも「Web font」について書いていこうと思います。
まずWebフォントとはなんなのか。
Webサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。
Wikipedia参照
つまりCSSを使って任意のフォントが利用できる機能なんです。
今まではユーザーの環境に無いフォントは表示できませんでしたが、そういったこともありません!
そんな便利なWebフォントを使ってみようと思います。
Webフォントの使い方
まずは使いたいWebフォントを用意します。
次にCSSにフォントを使えるよう記述します。
CSS
@font-face {
font-family: 'フォント名';
src: url('フォント名.eot');
src: url('フォント名.eot?iefix') format('eot'),
url('フォント名.woff') format('woff'),
url('フォント名.ttf') format('truetype'),
url('フォント名.svg#webfontjSpbZQRv') format('svg');
}
h1 {
font-family: 'フォント名';
}
これだけでOK!
すごく簡単ですよね。
でもこんな便利なWebフォントにもデメリットもあります。
よく挙げられる二つは
●表示が重い
●日本語フォントが少ない
です。
ですがこの問題もWebフォントが普及してきた今ではかなり改善されてきているようです。
無料で使える日本語Web fontもぞくぞく増えています。
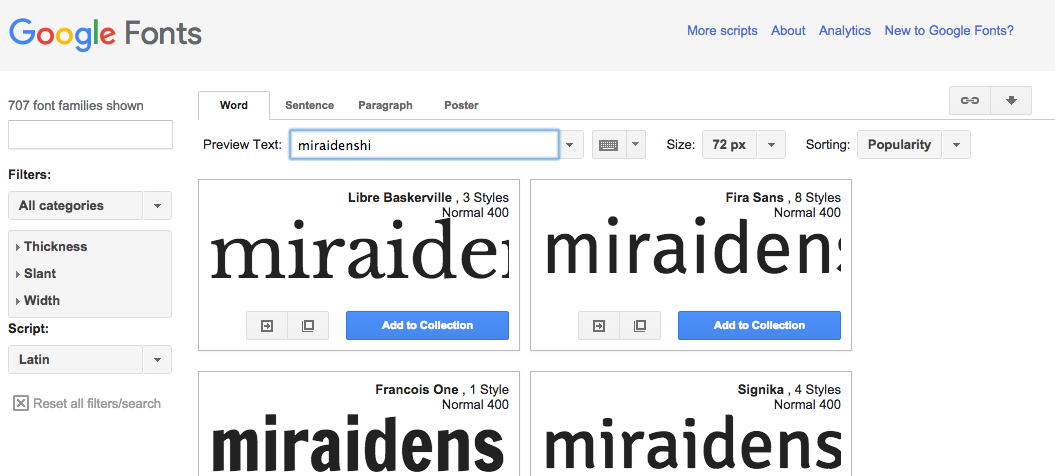
Google Web Fonts
名前の通りGoogleが提供している「Google Web Fonts」というものがあります。
HTMLでgoogle web fontを読み込みます。
<head> <link href='http://fonts.googleapis.com/css?family=フォント名' rel='stylesheet' type='text/css'> </head>
さっきと違うのはweb fontをアップロードする必要がないことです。

このように好きなワードを入力して検索できるので便利ですね。
日本語Web font
日本語が使えるWeb fontをいくつか紹介したいと思います。
JapanSans

http://webfontfan.com/japansans/
Sans体の日本語フォントを無料で配信しているサイトです。
FONT PLUS

モリサワなど大手フォントメーカーが参加しているサービスです。
もじでぱ

ポップなWeb fontを無料で提供しているサイトです。
まとめ
以上、Webフォントについてでした。
Webサイトは細部へのこだわりで印象ががらっと変わります。
重いし、ややこしいと後まわしにしてるデザイナーさんも多いと思いますがこの機会にWeb fontを使ってみませんか。
ありがとうございました。
参考記事
http://www.hp-stylelink.com/news/2013/08/20130829.php







