デザイナーのぶんです
WordPressの管理画面で、メディアファイルにリンクが貼れない、貼ると記事本文が空になるという現象が発生したので、その対処法を記しておきたいと思います。
目次
おおまかな流れ
- 記事編集画面で画像を挿入するたびに勝手に入るリンクがいらない
↓ - functions.phpで記事内リンクを一括で消す処理
↓ - 記事編集画面で画像にリンクを貼るとエラーで記事本文が空っぽに
※今回問題が発覚したのはココ※
↓ - メディア側のリンク設定の初期値を「なし」にする
↓ - そもそもメディア側では「なし」一択で問題ない
↓ - 記事内リンクを一括で消す処理を消す
突然の記事空っぽ事件
そもそもの発端は、プレビュー・公開した後の記事ページで、タイトル以外の内容が一切反映されないという現象に行き当たった事です。
編集画面では一見普通に投稿できているように見えているのに、です。
-
- 記事編集中はいつも通りやのに…。記事内容が空っぽになってまう…。
なんでなん…。
まずは何が原因なのか探ってみた
他記事では問題が起こっていなかったので、まずは以下の点をチェックしました。
- カテゴリを変えてみても記事が空白になるか
- ステータス・公開状態による変化はあるか
- 書いていた内容の前半・後半だけでも空白になるか
3つ目に関しては、コーディングでレイアウトが崩れたり、急におかしくなったな、という時にもやる方法です。
全コードの前半・後半を交互に消してみます。コードに問題があった場合、「前半後半どっちに問題があるのか」が解ります。
もちろん、前半に問題があったと分かれば、更にそれを前半・後半に分けて調べて、更に前半後半に…と続けていくと、どこに問題があるか明確にわかります。
今回に関しては、①と②は特に問題はありませんでした。
続けて③を試した時です。
-
- リンクの付いた画像を挿入したら、必ず投稿記事が空になってる…。
メディア挿入時のデフォルトリンク設定を「なし」にする
なぜリンクの付きの画像を挿入すると、記事が空っぽになるのか?
この時点では分かっていませんでしたが、このままでは記事投稿に支障が出ます。
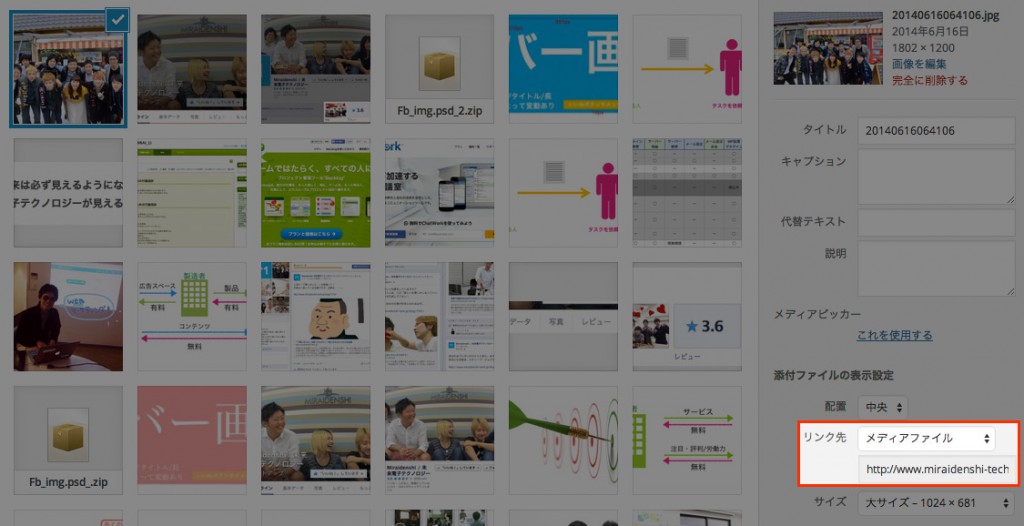
WordPressでメディアを記事に挿入する時、デフォルトではリンク設定が「メディアファイル」になっているので、自動でリンクが貼られます。

つまり画像を記事に挿入するたび、エラーで記事本文が空っぽになります。
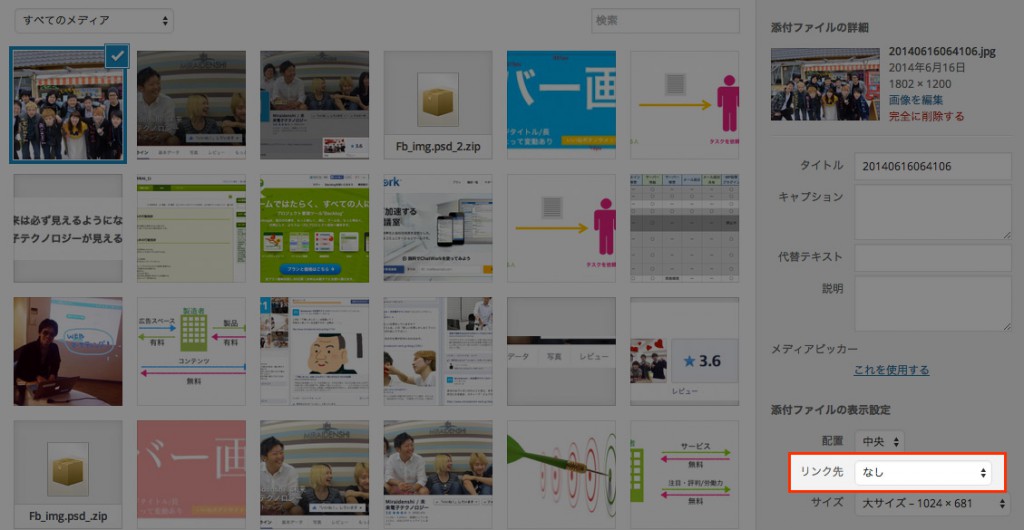
そこでまずは応急措置として、この初期値を「なし」に設定することにしました。
やり方は簡単です。
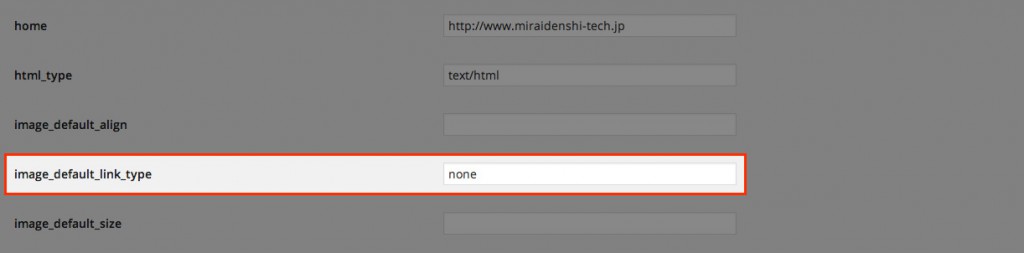
http://ドメイン.com/wp-admin/options.php
のように、WPの管理画面にoptions.phpを足して、オプション画面を表示させます。

この中から”image_default_link_type”を探し、「none」に変更して保存します。
その他の設定値
「custom」カスタムURL
「file」メディアファイル
「post」添付ファイルのページ
リンク設定を「なし」だけにする
-
- っていうか、そもそも他のリンク設定いらなくない??結構邪魔よな…。
WordPress基本のエディタで、画像にリンクを貼ることは簡単に出来ます。
そこで、そもそもリンク設定を「なし」だけにすることにしました。
方法は、functions.phpに以下のコードを足すだけです。
//記事内画像へのリンク選択肢を「なし」のみに
function media_script_buffer_start() {
ob_start();
}
add_action( 'post-upload-ui', 'media_script_buffer_start' );
function media_script_buffer_get() {
$scripts = ob_get_clean();
$scripts = preg_replace( '#<option value="post">.*?</option>#s', '', $scripts );
$scripts = preg_replace( '#<option value="custom">.*?</option>#s', '', $scripts );
$scripts = preg_replace( '#<option value="file" selected>.*?</option>#s', '', $scripts );
echo $scripts;
}
add_action( 'print_media_templates', 'media_script_buffer_get' );
これでメディア側ではリンクは「なし」以外選択出来なくなりました。

根本の解決にはなっていない!
これまでの対処はあくまでも応急処置。エディターでリンクを張っても、やはり記事は空っぽに。
それにこのままだと、画像にリンクを貼れない…。
-
- 調べても調べても同じような現象がは見つからない。一体何なんだ?!
……ん?!…これは!!
その時わたしが見たものは!!
//画像へのリンクを削除
add_filter( 'the_content', 'attachment_image_link_remove_filter' );
function attachment_image_link_remove_filter( $content ) {
$content =
preg_replace(
array('{<a(.*?)(wp-att|wp-content\/uploads)[^>]*><img}',
'{ wp-image-[0-9]*" /></a>}'),
array('<img','" />'),
$content
);
return $content;
}
-
- これは…??!!
そうか、そうだったのか、これが原因だったのか…。
これは、記事内の画像に張られるリンクを一発で外す処理です。
メディアファイルを挿入するたび、勝手にリンクが付くのを消すために書かれたようです。
このままではリンクを貼りたい時に貼れない状況じゃないか!!
すぐに上記の記述を消しました。
メディア側ではリンク設定は「なし」しか選ばないようになっているので、勝手にリンクが付くこともありません。
もちろんリンクを貼りたい時は、エディタのリンク設定で簡単に設定できます。
複数人が関わる時に気をつけたいこと
今回の事で実感したことですが、複数人が関わるようなプロジェクト、特に会社をまたぐようなものであれば簡単でも「仕様書」を作っておくべきだなと思いました。
仕様書を作らないにしても、せめてコメントアウトで分かりやすいメモを残しておくだけでも変わります!
それにしても、何でだーと悩みに悩んだ事が、分かって解決するとスッキリして気持ちいいですね!
迷惑をかけるのはもちろん良くないですが、みんなトラブルにネガティブすぎ!
トラブルはもっともっとポジティブに受け止めて、どんどんキャッチアップしていきましょっ!
アデュ〜!