
こんにちは!
寒すぎてなぜか咳が止まらないデザイナーのひろきちです。
皆さん体調管理には気をつけましょう。
ということで今日はプログラミング学習サイト比較してみます。
今日比較するのは、最近個人的に使ってみたこの2つのサイト!
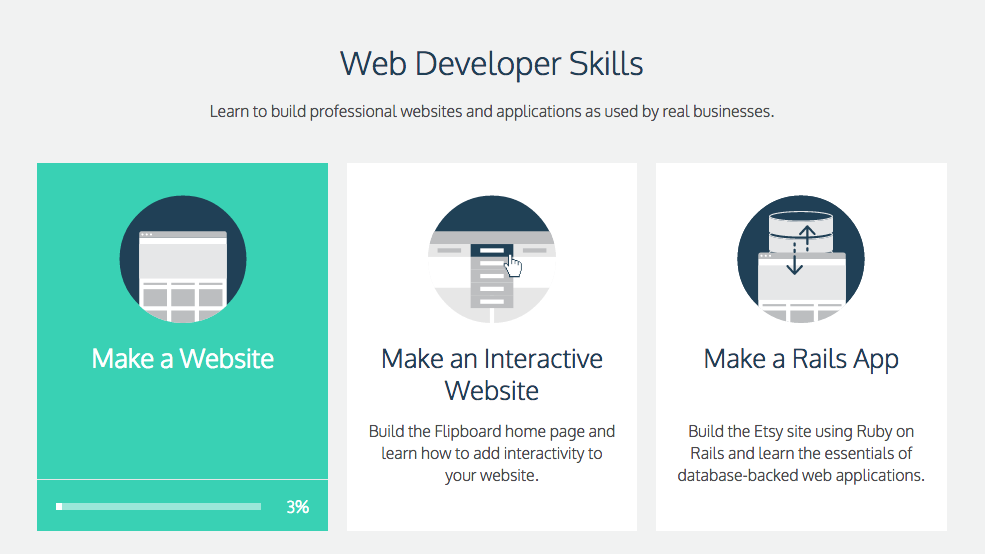
Codecademy(コードアカデミー)

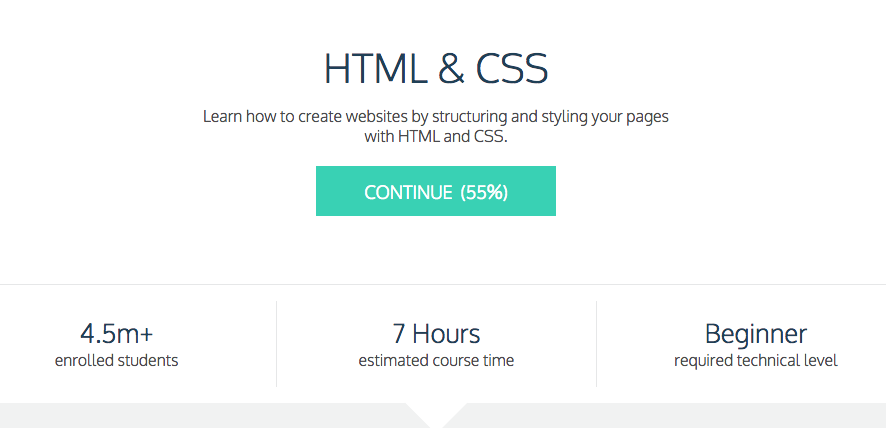
こちら有名学習サイトのCodecademy(コードアカデミー)です。
そしてもうひとつは、、
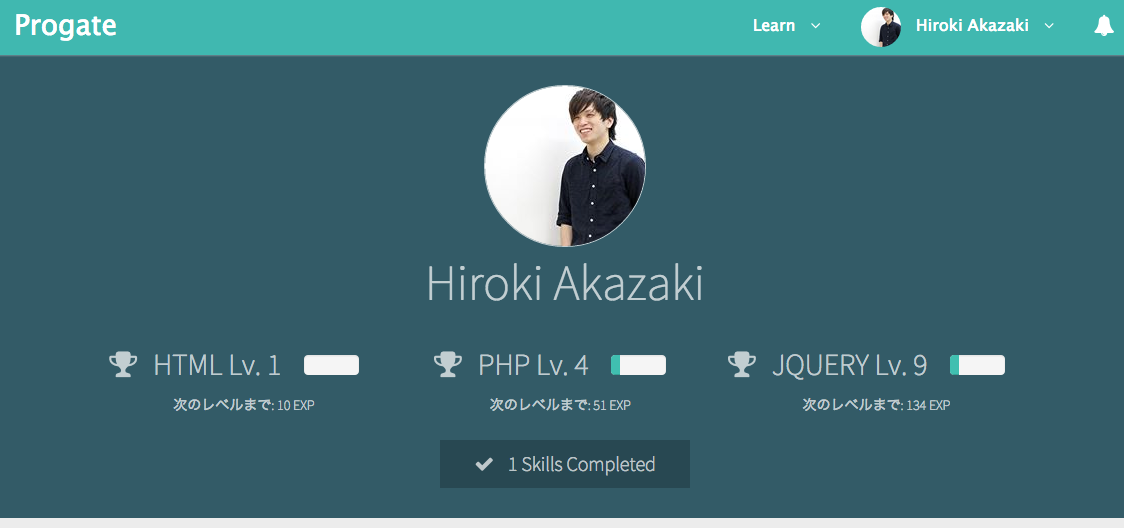
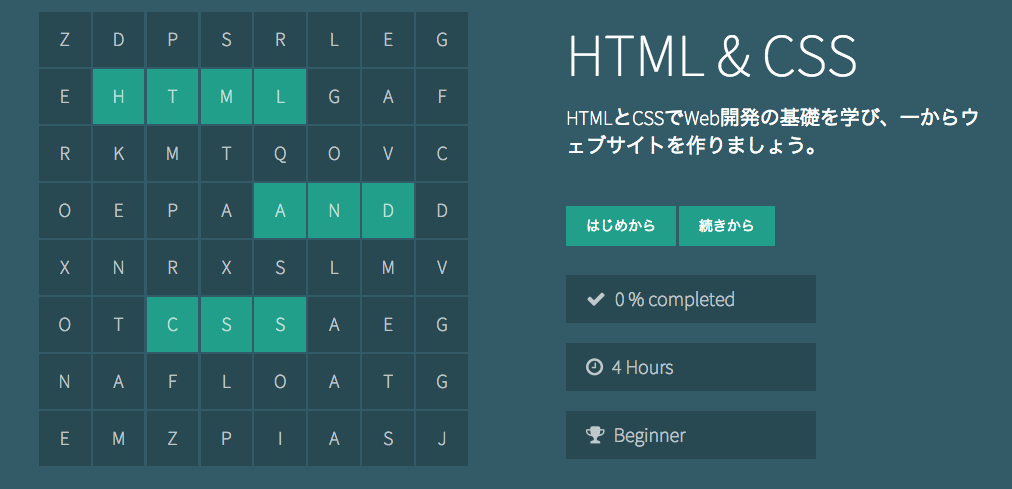
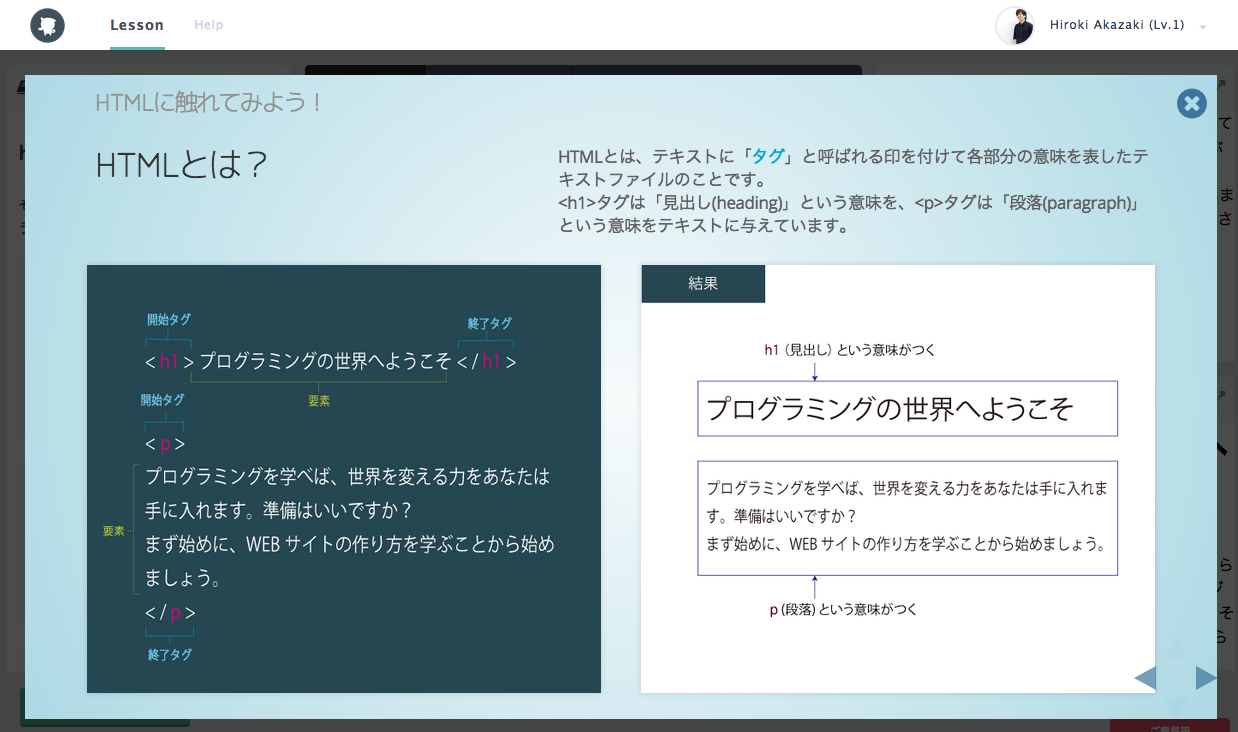
Progate(プロゲート)

こちらは人気急上昇中のProgate(プロゲート)です。
UIや学習方法も似ているこの2つ。
早速比較していきます!
学習言語の数
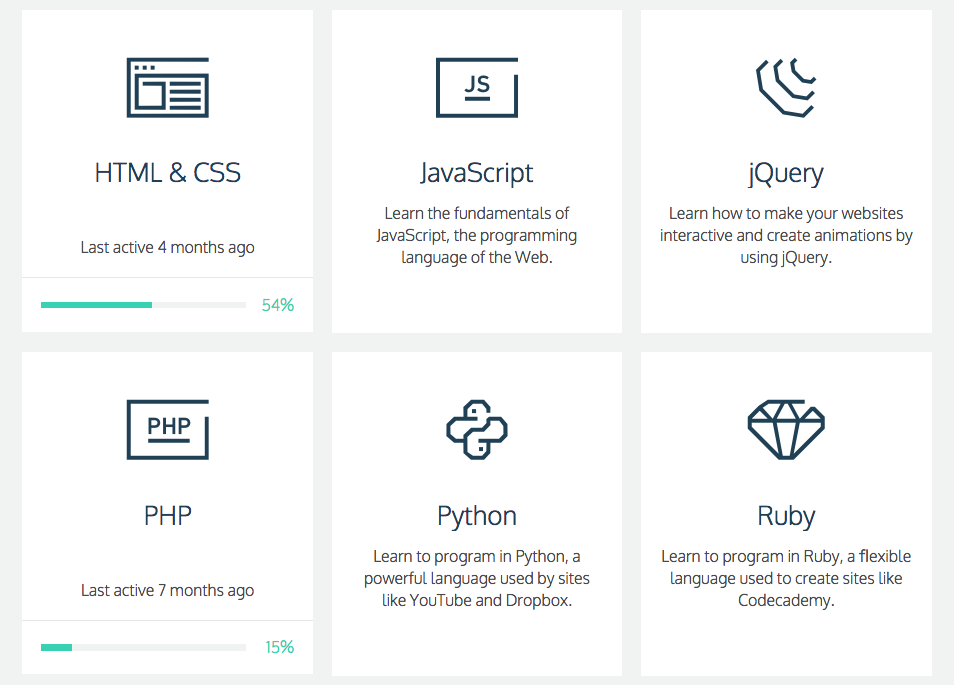
学習言語の数ですが、Codecademyは、

HTML、CSS、JavaScript、jQuery、PHP、Python、Rubyの7つでした。
なかなかたくさんありますねー。
そしてProgateの方は、

HTML、CSS、PHP、jQueryの4つでした。
言語の多さはさすが世界的に有名なだけあってCodecademyは多いです。
人気の言語が学べるのも、支持される大きな理由ですね。
学習ボリューム
それぞれ学習時間の目安時間を書いてくれていますので、見てみましょう。
Codecademy

HTML&CSS 7時間
JavaScript 10時間
jquery 3時間
PHP 15時間
Python 13時間
Ruby 9時間
Progate

HTML&CSS 4時間
PHP 4時間
jquery 3時間
学習ボリュームはjqueryは同じ3時間ですが、
HTML&CSSとPHPではCodecademyが7時間と15時間でかなりボリュームがあります。
ここに書いている時間は目安ですが、Codecademyは英語で書かれていますので、英語が分からないと、この目安時間よりかなりかかってしまいます。
機能
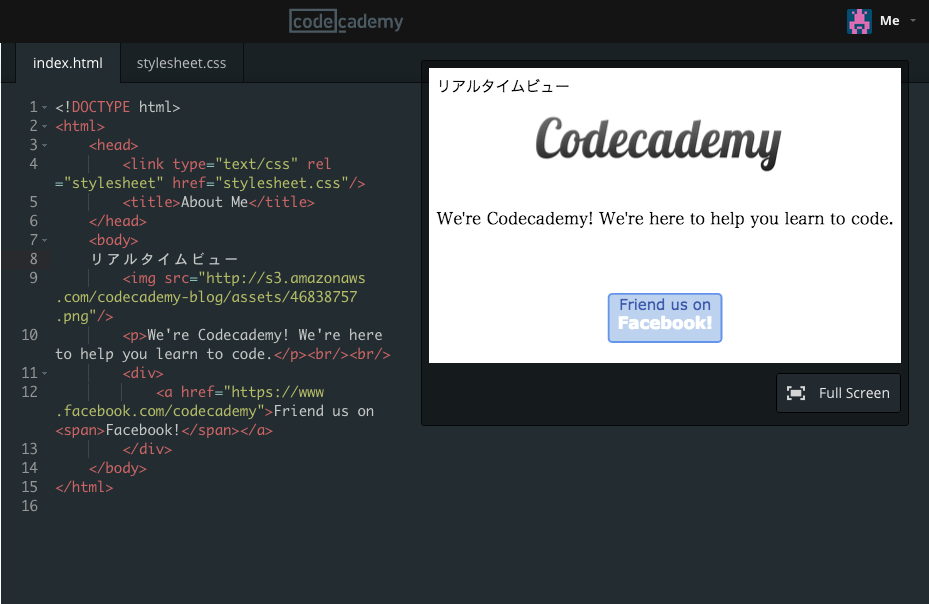
Codecademy

リアルタイムビューができて分かりやすい!
親切にQ&Aフォームまで用意されています。
Progate

リアルタイムビューはもちろん、tabキーを押すとコードを展開してくれるEmmet機能もついています。
そして一つ一つの問題にスライドがついているのが親切で分かりやすいですね!
といった感じで比較してみましたが、やはり世界的に人気なだけあって全体的にCodecademyが充実しています。
Codecademyは他にもRailsなどを使ったWebサイト制作を学べるコースもあります!

ですが、やはり僕のようなナニワ生まれナニワ育ちな野郎には、英語の壁は高く、何度も問題の意味が分からず挫折なんてこともありました。
それに比べるとProgateは完全日本語対応ですのでスイスイ進めることができました。
たくさんあるプログラミング学習サイト
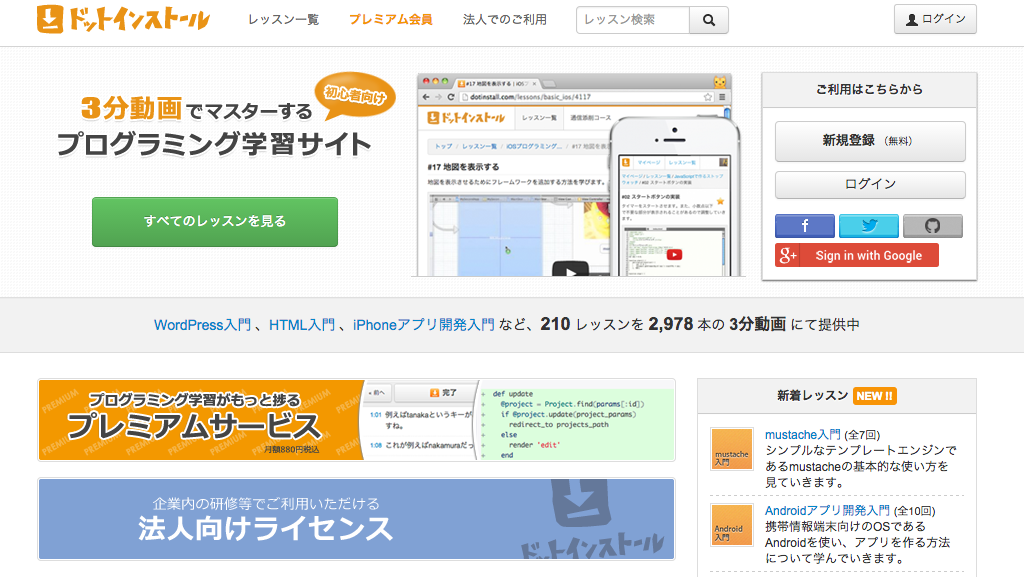
いきなり進めるには抵抗があるなんて人はドットインストールを見てから始めるのもありでしょう。

動画なので分かりやすく、非常に便利なサイトです。
レッスンも200以上あり、手広く学ぶことができます!
他にも子供向け学習サイトプログラミンや

ゲームのストーリーを進めていくことで学習できるcodecombatなど

学べるサイトはたくさんありますので探してみてください!
また新しい学習サイトがあれば紹介します。
それでは!!







