こんにちは!
デザイナーのひろきちです!
今日はWEBデザインのお話をします。
みなさん視線誘導ってご存知ですか?
視線誘導
絵画、写真、映画、漫画などの世界の専門用語で、画面を眺める者の視線の流れをスムーズに誘導するための技術の総称。
テーブルマジシャンにはこのテクニックが必須スキル。
はてなダイアリー引用
マジシャンなどがよく使う方法で見ている人の視線を引きつける手法です。
視線誘導にも様々あり、それをWEBデザインで置き換えて活用する方法を紹介していきます。
- グーテンベルグ・ダイアグラム
- Z型パターン
- F型パターン
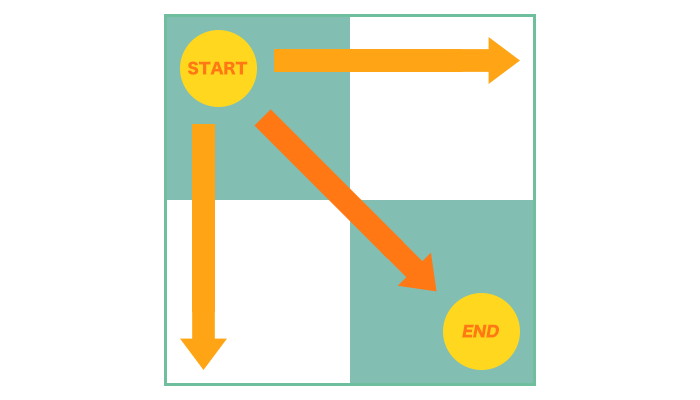
グーテンベルグ・ダイアグラム

これは人間の左上から右下に流れる習慣を利用した方法です。
この方法では、重要な情報は左上と右下に配置すべきようです。
ロゴは左上、お問い合わせなどは右下などのパターンがよいでしょう。
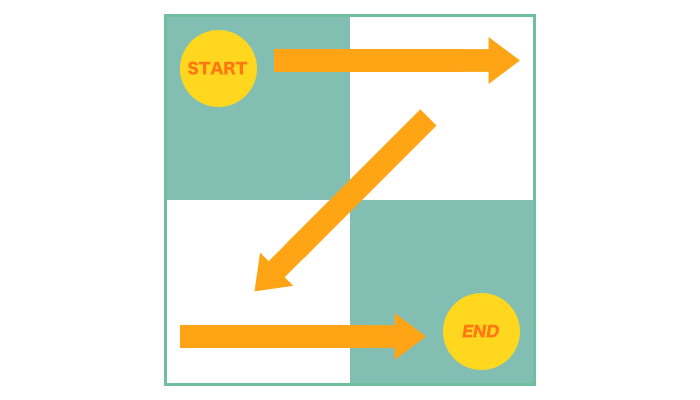
Z型パターン

これでは左から右、左から右と、Zの形で見られることを想定した方法です。
弊社未来電子のHPもこのパターンです。

紙媒体などでよく使われるパターンでもあります。
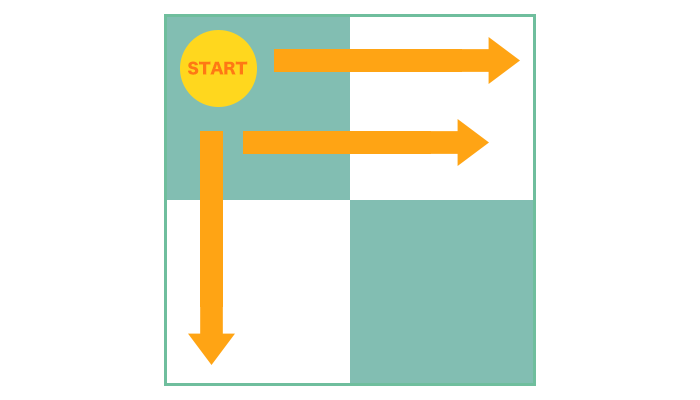
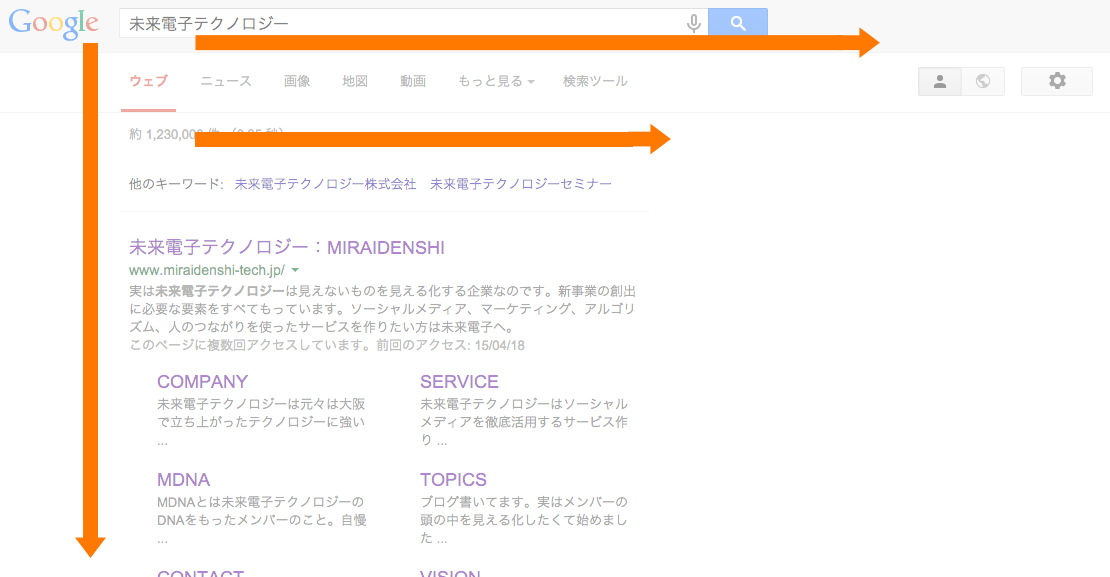
F型パターン

この方法では左上から始まり、右にまっすぐ移動。
その後に下を読み、また右へ。
これを繰り返すパターンです。
Googleの検索画面などがこのF型になります。

綺麗だけがWEBデザインではない
綺麗にまとまっているだけでは集客、コンバージョンには繋がりません。
これらの視線誘導を意識してレイアウトを考えると、簡単にまとまった設計ができるかもしれません。








