みなさんこんにちは。
まだまだデザイン初心者の某女子大生です。
デザインの基本!デザインの4原則とは?
「デザインって、センスのある人にしかできないんじゃないの?」
そう思っていらっしゃる方は多いのではないでしょうか。
私はデザインを勉強している真っ最中ですが、センスは全くありません。
ファッションセンスも全然ありません。
そのためベーシックアイテム上4着、下4着を着回しまくっています。
最近友達と遊んだ時、ついに、「前も同じ服着てなかった?」と言われてしまいました・・・。バレていないと思っていたのに・・・(笑)
そんな私でもデザインの師に課題を提出すると、「いいやん!」と言ってもらえることがあります。たまーにあります。
褒めてもらった課題を反省すると必ず、デザインの4原則というものが守られています。
センスがなくても褒められるデザインを作るためには、この4原則が絶対に必要なのです。
今回はこの、デザインの4原則について紹介します。
デザインの4原則とは
「近接、整列、反復、コントラスト」です。
ひとつずつ見ていきましょう。
①近接
まずは近接。
近接とは「同じカテゴリーに入る情報は近くに置く」という原則です。
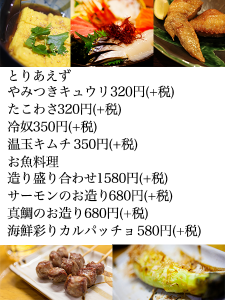
近接を使わずに居酒屋のメニュー表を考えると

こうなります。
見づらすぎます。
私の場合、とりあえずのやみつきキュウリとたこわさにしか目がいきません。
それより下はなんだか、ごちゃごちゃしていて、読み進めたくない。
と思ってしまいませんか?
それは、デザインの原則が守られていないから。
ひとまず近接を使います。
同じカテゴリーに入る情報、つまり「とりあえず」のメニューと「お魚料理」のメニューをぎゅっと近くに置いてみましょう。すると

こうなります。
どこからどこまでがとりあえず頼みたいメニューなのか、魚料理は何品あるのか、分かりやすくなりました。
というかあったんや、お魚料理。
埋もれててんな・・・。
しかしこのままでは何がいくらで食べられるのか、分かりづらいですよね。
②整列
そこで整列です。
整列とは、「ページ上全てのものを意識的に配列させること」です。

何がいくらなのか分かりづらかったので、意識的に値段の位置を揃えてみました。
先ほどよりも分かりやすくなったと思います。
海鮮彩りカルパッチョがそのお値段なら、私は迷わず頼みます。
もっと分かりやすくするために、要素を加えてみましょう。
③反復

「とりあえず」と「お魚料理」というのはカテゴリー名であって、メニュー名ではありません。
そのため、カテゴリー名とメニュー名の間に線を入れてみました。
そしてそれを「とりあえず」だけに使うのではなく、「お魚料理」にも使うことによって、統一感を生み出しました。
これもデザインの原則で、反復というものです。
あえて反復して要素を使うことによって、分かりやすく統一感のあるメニュー表になりました。
④コントラスト
まだまだ分かりやすいメニュー表にできそうです。
最後に紹介する原則は、コントラスト。
コントラストとは「対照、対比のこと」を指します。
Instagramの画像加工画面でコントラストをあげると、明暗の差が大きくなりますよね。
そのように要素と要素に色んな形で差をつけることによって、より良いデザインが完成します。

先ほど入れた線は文字や背景に映える赤色に変更して、差を出しました。
また、カテゴリー名をメニュー名よりもだいぶ大きくすることで、極端な差を出し、とりあえずアテが欲しい人でもすぐに、スピードメニューの場所を見つけられるメニュー表にしました。
このコントラストは極端に行うことが大切です。
もしも線の色が赤ではなくて紺色だったり、カテゴリー名がメニュー名の1.1倍の大きさなら、コントラストができているとは言えないでしょう。
初心者でもデザインが学べる環境
最初に出したメニュー表とデザインの4原則を使って出来上がったメニュー表を見比べてみましょう。

どちらのメニュー表で注文を考えたいですか?
答えはきっと明白でしょう。
このように、デザインについてセンスがなくても、ど素人の学生でも、勉強させてもらえる場所。
それが未来電子テクノロジーです。
デザインに関するインターンって「PhotoshopやIllustratorを使ったことがある」ことが最低条件であることが多いですよね。
でもここは未経験でも、受け入れてくれる魅力的な場所です。
私は「IllustratorとPhotoshopって何?」の状態でした。
そうです、やる気だけでここまで来てます。
初心者だけどデザインの勉強がしたいあなた、ぜひ未来電子でインターンを始めてみませんか?
このあとオススメの記事








