初めまして。
最近学びブログを連投しています、京都人事責任者の神野凌太郎です。
立命館大学情報理工学部2回生です。
上記の通り、大学で情報系を専攻しています。
そのため、エンジニアの方と面談や面接をしていても、一通りの単語は理解できるので話をスムーズに進めることができます。
しかし、エンジニアの知識がない人事の方の多くは面談をしていても、ポカーンとなることがしばしばあるのではないでしょうか。
そこで今回は、情報系の学生人事がエンジニア採用・面談で必要なワードを会話形式でまとめていきたいと思います!
プログラミング言語編
(赤字→頻出PG単語、リンクあり→PG単語を説明する上で必要単語。さほど重要ではない?また、情報系の学生でなくても知っているであろう単語)
人事:最近どんな言語を使って開発されているんですか?
A:Pythonを使うことがほとんどですね!
(Pythonは、プログラミング言語の一種。)
人事:そうなんですね!なぜPythonを使われているんですか?
A:それは、シンプルなコードで、初心者向きだからですね。僕自身、まだプログラミングを始めて半年なので。また、インデントで意味を持たせられるし、インタプリタ型言語なので使いやすいのも理由ですね。
(インデントは、字下げのこと。インタプリタ型言語とは、プログラムを実行する際にソースコードをすぐに読み込めてプログラムの動作が確認できる言語のこと=コンパイルする必要がない。)
人事:なるほど!あ、そういえば最近、機械学習やデータサイエンスにも活用されているってニュースでよく聞きます!
(機械学習とは、コンピューターがデータから反復的に学習を行ってパターンを見つけること。データサイエンスとは、膨大なデータから有益な知見や情報を引き出すこと。)
A:そうですね。あ、さっきの続きですけど、DjangoやRuby on railsといったフレームワークを使えるのも理由の1つですね。
(フレームワークとは、アプリケーションの開発に普遍的な機能がまとまっているもの。DjangoやRuby on railsもフレームワークの一種。)
人事:なるほどなるほど、よくわかりました。あ、そういえば最近HTMLやCSS、JavaScriptを使ってサイトを作ったと聞いたんですけど。
(HTMLとは、Webページの土台を作るための言語。マークアップ言語。CSSとは、ページのレイアウト言語を形成するためのスタイルシート。JavaScriptとは、Webページに”動き”をつけられる言語。)
A:そうなんです!もっと凝ったサイトを作りたいから、HTMLとJavaScriptが一体化していると言われているReactを勉強しているんです。
(Reactとは、UI(ユーザーインターフェース)を作ることに特化したフレームワーク。)
人事:いいですね!PHPも勉強されてもいいかもしれないですね。
(PHPとは、スクリプト言語(プログラムの実行にコンパイルが必要ない言語)の一種。JavaScriptと役割が似ている。違いは、サーバーサイド(下図)でコードを実行すること。データベース(MySQL)と連携できるのが魅力。)

A:そうですね!勉強してみます。あ、他の企業でよく使われている言語って他にどんな単語があるんですか?
人事:Rubyがよく使われていますね!日本人が開発した言語で開発能力高いし、フレームワークが多く存在しているので。
(Rubyとは、オブジェクト指向スクリプト言語。)
番外編)オブジェクト指向とは?
→カプセル化、継承、ポリモーフィズムが特徴。
カプセル化...指定の方法以外では外部からデータのアクセスができない。
継承…すでにある機能を引き継ぐ。
ポリモーフィズム…同じ名前の機能があってもそれぞれ独立して存在できる。
A:おーありがとうございます!勉強してみます!
データ構造とアルゴリズム編
人事:最近、困っていることとかつまずいていることありますか?
B:カリキュラムの中の「データ構造とアルゴリズム」の理解するのが難しくて。特に、アルゴリズムが理解できないです。
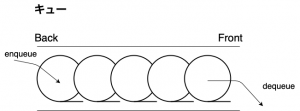
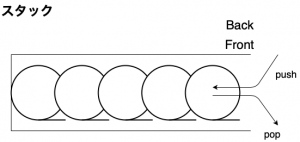
(データ構造とは、グラフやリスト、キュー(図1)、スタック(図2)などのデータ上の構造のこと。アルゴリズムとは、プログラムで特定の問題を解くための方法。)
図1)入口と出口が ”別”

図2)入口と出口が ”同じ”

人事:具体的にアルゴリズムのどういうところが難しいんですか?
B:バブルソートやクイックソートの概念が難しくて。あと、線形探索や二部探索もよくわかんないです。
人事:このURLの説明わかりやすいので送っておきますね!
B:ありがとうございます!
その他
人事:Cさん、最近カリキュラム進んでいないですけど、何かありましたか?
C:Regexの勉強頑張っているんです!それで、カリキュラムいったん置いてしまっている感じです。
(Regexとは、正規表現のこと。いくつかの文字列を1つの形式で表現するための方法。)
人事:それだけですか?
C:実は、WSLの環境構築とDockerのインストールの方法がわからず困っています。
(WSLとは、Windows Subsystem for Linuxの略。WindowsでLinux(OSの一種)環境を再現すること。Dockerは、オープンソフトウェアの一種。LinuxのOSサーバー上にパッケージを追加でインストールして利用できる。)
人事:あ、他にも躓いている要素はあったんですね。あとは、テキストエディタのダウンロードとかできてますか?
(テキストエディタ(下図参照)とは、テキストファイルを作成、編集、保存するためのソフトウェアのこと。)

C:できました!VScodeとAtomダウンロードしてみたんです!
(VScodeとAtomはテキストエディタの一種。)
人事:あ、よかったです!ちゃんとできてますね!あ、GitHubは使えていますか?
(GitHubとは、Gitの仕組みを利用して世界中の人々が自分のプログラミングコードやデザインデータを保存、公開できるウェブのサービス。いくつかのプロジェクトのためにGitのリボジトリ(システム開発のプロジェクトに関連するデータの一元的な貯蔵庫のこと)をホスティングできるサービス。)
C:使えています!めっちゃ便利ですよね。
人事:そうですね。あ、これ聞きたかったんですけど、プログラミング全般を学ぶための良いサイトってありますか?
C:ハッカーランク、Progate、Anki、Qiitaをよく利用しています!
人事:それぞれどんなものなのですか?
C:ハッカーランクは、世界中のハッカーによってプログラミング問題を解決するサイト。ProgateはWeb上で無料で学べる学習サイトです。また、Ankiは分散学習ができるフラッシュカード。Qiitaは、プログラミング情報のナレッジコミュニティです。
人事:よくわかりました!そうなんですね!話変わりますが、Cさんはフロントエンドとバックエンドやりたいんですか?
(フロントエンドとは、ユーザーがみているWebサイトの表面を製作するエンジニアのこと。バックエンドは、フロントエンドをサポートする裏側の部分を担当するエンジニア。)
C:フロントエンドですね。UIを改善して満足度の高いUXを得てもらえるようなサイト作りを行なっていきたいです!
人事:なるほど!今日は面談ありがとうございました!
まとめ
会話形式でまとめるの難しい。トータル8時間くらいかかってしまった。。
(ちなみに、未来電子でよく出てくる単語が中心です)
あ、情報系の学生とはいえ、100%正しく丁寧に単語を使えている、理解しているか微妙なのでそこはご了承ください!
人事のみなさん、これからのエンジニア採用必須の時代です!共に学習していきましょう!
次は、エンジニアの採用での理想の人物像についてブログ書けたらいいな!と思います!
最後までお読みいただきありがとうございました!
参考文献:
・HTML、CSS、 JavaScriptの基本概念について
・Rubyとは
・Reactとは
・PHPとは
・正規表現について
・GitHubとは









