はじめまして!神戸市外国語大学ロシア学科二年生、金田亜美といいます。
大学ではロシア語を勉強しながら、2月からはGOuniteのプログラミングクエストに参加しています。
プログラミング、ロシア語、日本語を使った、「自然言語処理」というものに興味があり、プログラミングを学ぶためにGOuniteに参加することにしました。
わたしはプログラミングにまったく触れたことがなく、GOuniteではトレーナーさんや一緒に参加している学生などに助けてもらいながら、日々少しづつ学んでいるところです。
そんなわたしが2~3月の間なにをしたのかということと、2ヶ月間で自分が痛感した改善点などをふりかえっていこうと思います。
「私の失敗談」や「こうしとけばよかった後悔」も書いていきますので、同じプログラミングをはじめたての方などの参考になったら嬉しいです!
1ヶ月目クエストでやったこと
1番はじめのプログラミングクエストは、「プログラマー適正診断テスト」というクエストです。
ここでは、基本的なHTML&CSSをインプットからアウトプットまでしていきます。一通りは、およそ10日間ほどでクリアしました。

このクエストの前半では、まずインターネットのしくみについてや、HTML&CSSがどのような機能をもっているのか、またどういった分野で実際に使われているかなどの情報を調べました。
そして、HTML&CSSのタグやプロパティについての知識をインプットしていきいます。
インプットの過程では、指定のサイトを実際にコーディングして手を動かしながら真似してつくってみます。
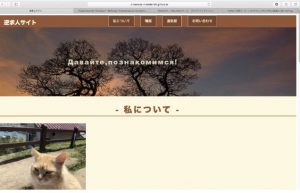
そのあとに、自分の逆求人サイト(ポートフォリオ)をオリジナルで一からコーディングしていきます。
後半では、つくってみた逆求人サイトにレスポンシブを導入します。
スマホでもPCでもデザインが崩れることなく表示されるように、メディアクエリについてなどを学習しました。
レスポンシブができたら、とりあえずHTML&CSSの基礎はクリアとなり、クエストの完了となります。
クエスト以外にやったこと
1. 逆求人サイトをもうひとつ作成した
プログラマー適正診断テストで、最初の逆求人サイトをコーディングしました。
レスポンシブも完成して、次のクエストに進んだんです。
そこでは、JavaScript、jQueryを学び、学んだ機能を逆求人サイトに取り入れようというものでした。
そのときに、自分のHTML&CSSで書いたコードが分かりにくい上に、機能を搭載しようとするとレイアウトが崩れてしまったのです。
ステップアップしたことで、一つ前のステップで行なったコードのダメさに気づき、もう一度戻ってきれいなコードを書く練習をしようと思いました。
学んだことを復習しながら、特にレスポンシブデザインを重視して全く別の逆求人サイトを作成しました。
またデザインの背景色を変えたり、テキスト要素を全て中央寄せするのではなく、一部のテキストを左寄せにするなどして、デザイン性においても見やすいサイトを心がけました。
良い復習と練習になったので、次のクエストに進んでからもスムーズなコーディングができています。
最初に作成したwebサイト

2回目に作成したwebサイト

2. 出来るだけ毎日、朝からオフィスに通った
これは入社する前に、インタビューをさせていただいた先輩からもらったアドバイスでした。
オフィスに行った方が、成長速度も他の人とのコミュニケーション量も増える。
だから認知してもらうためにも会社に行った方がよい、という内容のアドバイスです。
実際に私の出席率はちょうど80%。(出席率をこう定義しました。私が入社した「2/10」からコロナの影響で出社停止になる「2/29」の間、出席可能な日数である「15」と私が実際に出席した日数の「12」を割り出したオリジナルのものです。)
またオフィスの滞在時間も、一日平均して、およそ5時間半でした。
この結果かはわかりませんが、他のプログラミングをやっている学生ともコミュニケーションが取れるようになったことで、GOuniteや会社のコミュニティにもすぐに馴染むことができました!
わからないことを気軽に質問できる友達ができたのはとてもありがたいことですし、同じクエストに挑戦している仲間がいるというのは、モチベーションにも繋がりますよね。
やってみての改善点
1. 習得スピードを意識しすぎて、中身の定着を怠ってしまった
GOuniteのプログラミングクエストに参加している人たちで、チャットのコミュニティがあります。
質問やアウトプットの提出などを目的としたものなのですが、わたしがはじめてGOuniteに参加した時には、すでに先に挑戦している人たちもチャットにはいました。
また、同じ時期にクエストに参加した人でも、プログラミング経験者などは、クエストの進捗が早かったんです。
コーディング自体すべてが初めてのわたしは焦ってしまい、「早く終わらせないと!」という意識がかなり働いてしまっていました。
このように進めてしまったために、HTML&CSSのクエストではこのようなことを実感しました。
それは「インプットが甘いとアウトプットが全く出来ない」という事です。
先ほども書いたように、このクエストでは基礎知識をインプットしてから、自分で「逆求人サイトを作成する」というブロックに進みます。
しかし、インプットしたにもかかわらず、まず何をすればいいんだっけ・・・。と全くわからなくなってしまいました。
もう一度基礎部分をしっかりと復習するために、このアウトプットの過程があったにもかかわらず、焦っていた私は復習を疎かにしてしまったのです。
やってみて、分からなくたったところはそのときに小手先の解決策を調べて解決しまっており、根本的な解決ができていないままレスポンシブに進んでしまいます。
その結果、こんな風にデザインの一部が途切れるなど、レイアウトのトラブルが頻発しました。

解決策
焦らずに内容が頭に入るまで、ブロックの内容が定着しているかを確認すること。
今回の一番の失敗だった「インプットの甘さ」の原因は私自身の焦りにありました。
これからプログラミングを学んでいくときには、「自分が分かっていない部分」だけではなく、「分かっていようが分かっていなかろうが、学んだ全ての部分」を復習し、知識の定着をはかっていきたいです!復習はだいじ!
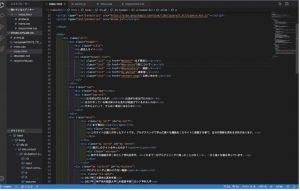
2. コード表示が見にくいままコーディングしていた
これは、1度目に作成した逆求人サイトのhtmlコードです。
インデント(字下げ)をしていなかったり、名前がわかりにくかったりと中途半端なコードになっています。
これでは、デザインが途切れている原因を発見するためにどこを見ればいいのか分からないですよね。原因の発見に、ものすごく時間がかかってしまいました。
改善前

解決策
コメントとインデントで見やすいコードを意識する。
コーディングでは、毎日同じページを確認することよりも、最初にコードを作成してから日にちを開けて確認することの方が多いと思います。
三日前の朝ごはんをパッと思い出せないのと同じで、コードも日にちがたてば、どうしたくてこのコードにしたんだっけ?などちょっとずつ忘れてしまいます。
だからこそ、すぐに見返しても思い出せるように、わかりやすい名前やコメント、インデントをつけることが大切なんですね。
自分の見にくいコードのせいで、エラーやバグの原因を探るためにとてつもない時間を費やしてしまいました。
この経験のおかげで「見やすいコードを意識する」ことがどれだけ大切かを実感できました!
改善後


まとめ
この2ヶ月は春休みだったこともあり、プログラミングに長く触れることができました。
また、自分に何が足りないのかをふりかえれた期間でもありました。
GOuniteに参加してから、多くの同じプログラミングに興味がある人とのつながりを実感できた期間にもなりました。
次の1ヶ月もその次も、「OOOが出来た、実行した」と言えるように励んでいきたいです。
この記事の後に読まれている記事








